Welcome to the Tables in HTML tutorial of our "HTML Simplified Series". In this tutorial, we are going to see "How to create tables in HTML" and some other important properties and tags related to tables.
Table in HTML:
- Tables are used to represent data in tabular form on the webpage.
- Tables are collections of rows or columns.
- Table created using <table> tag.
Tags used in Table:
1). Table
<table> tag is used to create a table in the HTML document.
2). Table Header
The <thead> tag defines the header section of a table.
3). Table Body
<tbody> is used to group the body content in a table. It basically defines the body of the table.
4). Table Footer
<tfoot> is used to create the footer for the table. This is placed at the bottom of the table.
5). Table Head
<th> is used to define the header of table columns.
6). Table Row
<tr> tag is used to create a table row.
7). Table Column
<td> is used to create columns in the table. It basically contains the table data.
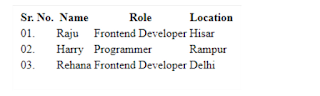
Creating a Table in HTML with 3 rows and 4 columns
Output:

Table Attributes in HTML
- We have already discussed in some previous tutorials that attribute provide additional information about the element.
- Let's see the table attributes.
1). border
It is used to set the border on the table. In the given source code below this will generate a border around the table and tables cells.
2). colspan
This attribute specifies the number of columns a cell should span.
3). rowspan
This attribute specifies the number of rows a cell should span
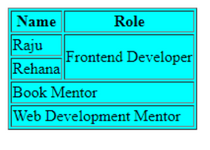
Table in HTML with Attributes
Output: