Hey, developers welcome to Day 44 of our 90Days 90Projects challenge. And in Day 44 we are going to create an Expanding Image Gallery using HTML and CSS Only.
So to run the code you just need to copy the HTML and CSS code and run it into your code Editor.
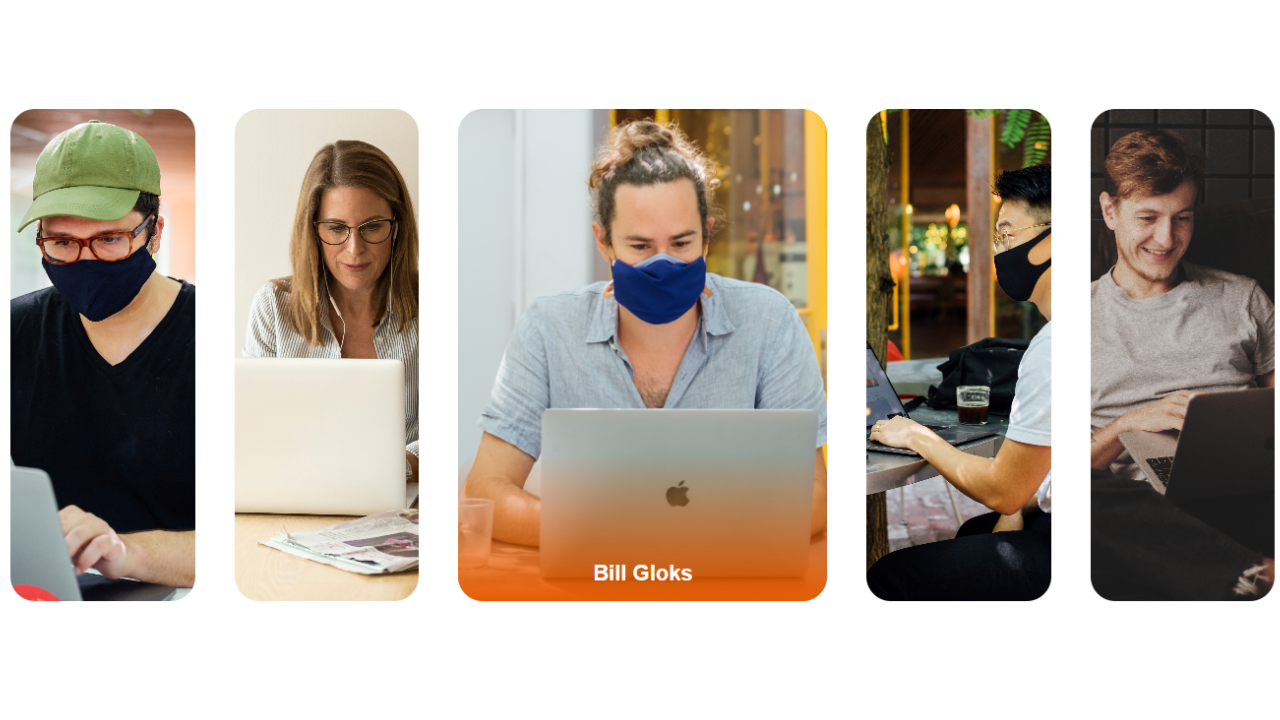
Preview

Image Resource - Download Now
HTML Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> Image Gallery Expanding </title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<div class="images">
<div class="image-item">
<h2>William</h2>
</div>
<div class="image-item">
<h2>John Doe</h2>
</div>
<div class="image-item">
<h2>Bill Gloks</h2>
</div>
<div class="image-item">
<h2>Andrerw</h2>
</div>
<div class="image-item">
<h2>Jakson</h2>
</div>
</div>
</div>
</body>
</html>
CSS Code
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container {
width: 100%;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
.images {
display: flex;
}
.image-item {
width: 150px;
height: 400px;
background-image: url("/user-1.jpg");
background-repeat: no-repeat;
background-position: center;
background-size: cover;
transition: all 0.4s;
border-radius: 20px;
position: relative;
cursor: pointer;
margin: 1rem;
}
.image-item:nth-child(2) {
background-image: url("/user-2.jpg");
}
.image-item:nth-child(3) {
background-image: url("/user-3.jpg");
}
.image-item:nth-child(4) {
background-image: url("/user-4.jpg");
}
.image-item:nth-child(5) {
background-image: url("/user-5.jpg");
}
h2 {
opacity: 0;
color: white;
position: absolute;
bottom: 2px;
left: 50%;
font-size: 1.1rem;
transition: all 0.4s;
font-family: sans-serif;
transform: translate(-50%, -50%);
}
.image-item:hover {
width: 300px;
height: 400px;
}
.image-item:hover h2 {
position: absolute;
bottom: 2px;
left: 50%;
opacity: 1;
z-index: 2;
transition: all 0.4s;
transform: translate(-50%, -50%);
}
.image-item:hover::after {
content: '';
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 120px;
border-radius: 20px;
transition: all 0.4s;
background-image: linear-gradient(0deg, #e65b00, rgb(255 255 255 / 0%));
}



