Hey, developers welcome to Day 43 of our 90Days 90Projects challenge. And in Day 43 we are going to create a Horizontal Scrolling div with Images HTML CSS.
So to run the code you just need to copy the HTML and CSS code and run it into your code Editor.
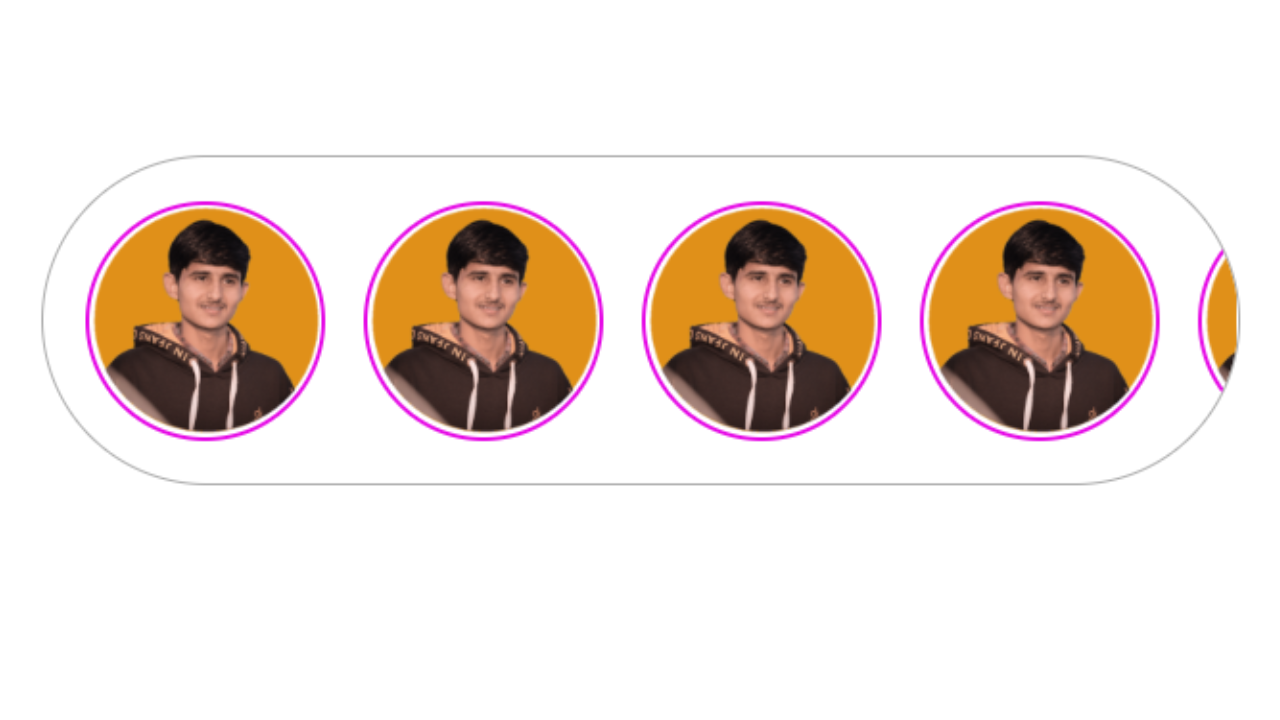
Preview

Image Resource - Download Now
HTML Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> CSS Slider </title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<div class="scroll-container">
<div class="scroller-item">
<img src="./client.png" alt="">
</div>
<div class="scroller-item">
<img src="./client.png" alt="">
</div>
<div class="scroller-item">
<img src="./client.png" alt="">
</div>
<div class="scroller-item">
<img src="./client.png" alt="">
</div>
<div class="scroller-item">
<img src="./client.png" alt="">
</div>
<div class="scroller-item">
<img src="./client.png" alt="">
</div>
<div class="scroller-item">
<img src="./client.png" alt="">
</div>
</div>
</div>
</body>
</html>
CSS Code
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container {
width: 100%;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
.scroll-container {
width: 500px;
padding: 10px;
display: grid;
flex-flow: row;
overflow-x: auto;
border-radius: 50rem;
grid-auto-flow: column;
border: 1px solid rgb(170, 170, 170);
}
.scroll-container::-webkit-scrollbar {
display: none;
}
.scroller-item {
width: 100px;
height: 100px;
margin: 0.5rem;
cursor: pointer;
border-radius: 50%;
position: relative;
border: 2px solid #e60be6;
}
.scroller-item img {
width: 100%;
height: 100%;
object-fit: cover;
border-radius: 50%;
transition: all 0.2s linear;
}
.scroller-item img:hover {
transform: scale(1.1);
}



