Hey, developers welcome to Day 50 of our 90Days 90Projects challenge. And in Day 50 we are going to create Responsive Blog Post cards using HTML CSS.
So to run this code you just need to copy the HTML and CSS code and run it into your code Editor.
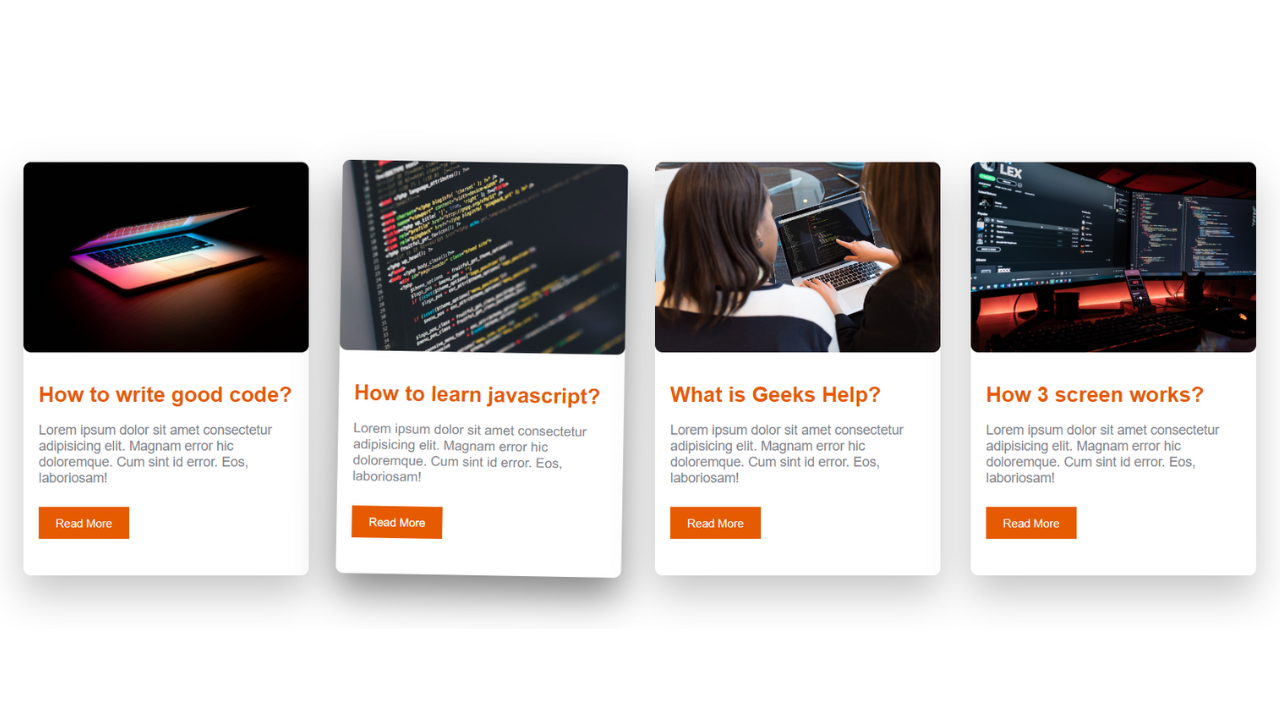
Preview

Image Resource - Download Now
HTML Code
index.html
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Blog card</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<div class="card-item">
<div class="image image1"></div>
<div class="content">
<h1 class="title"> How to write good code? </h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Magnam error hic doloremque. Cum sint id
error. Eos, laboriosam!</p>
<a href="#" target="_blank" class="button">Read More</a>
</div>
</div>
<div class="card-item">
<div class="image image2"></div>
<div class="content">
<h1 class="title"> How to learn javascript? </h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Magnam error hic doloremque. Cum sint id
error. Eos, laboriosam!</p>
<a href="#" target="_blank" class="button">Read More</a>
</div>
</div>
<div class="card-item">
<div class="image image3"></div>
<div class="content">
<h1 class="title"> What is Geeks Help?</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Magnam error hic doloremque. Cum sint id
error. Eos, laboriosam!</p>
<a href="#" target="_blank" class="button">Read More</a>
</div>
</div>
<div class="card-item">
<div class="image image4"></div>
<div class="content">
<h1 class="title"> How 3 screen works?</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Magnam error hic doloremque. Cum sint id
error. Eos, laboriosam!</p>
<a href="#" target="_blank" class="button">Read More</a>
</div>
</div>
</div>
</div>
</body>
</html>
CSS Code
style.css
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: sans-serif;
}
.container {
height: 100vh;
width: 100%;
display: flex;
flex-wrap: wrap;
align-items: center;
justify-content: center;
}
.card-item {
width: 300px;
margin: 1rem;
position: relative;
border-radius: 8px;
background: white;
padding-bottom: 2rem;
transition: all 0.3s ease;
box-shadow: 0 20px 40px rgba(87, 84, 84, 0.328);
}
.card-item:hover {
transform: rotate(1deg);
box-shadow: 0 20px 40px rgba(16, 14, 14, 0.5);
}
.image {
width: 300px;
height: 200px;
border-radius: 8px;
position: relative;
transition: all 0.5s;
background-size: cover;
background-position: center center;
}
.image1 {
background-image: url('./card-image.jpg');
}
.image2 {
background-image: url('./card-image-2.jpg');
}
.image3 {
background-image: url('./card-image-3.jpg');
}
.image4 {
background-image: url('./card-image-4.jpg');
}
.content {
padding: 1rem;
}
.title {
margin: 1rem 0;
color: #e65b00;
font-size: 1.4rem;
}
p {
font-size: 14px;
margin-bottom: 2rem;
font-family: sans-serif;
color: rgb(124, 133, 141);
}
.button {
color: white;
font-size: 12px;
text-align: center;
padding: 10px 18px;
text-decoration: none;
background-color: #e65b00;
}



