Hey, developers welcome to Day 57 of our 90Days 90Projects challenge. And in Day 57 we are going to create pure css parallax background image.
So to run this code you just need to copy the HTML and CSS code and run it into your code Editor.
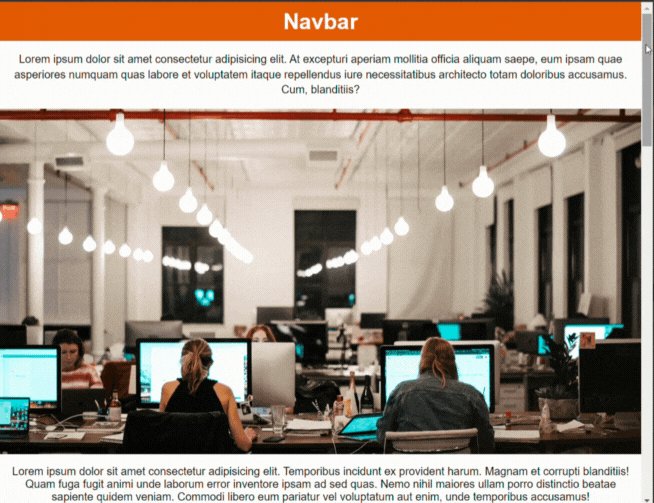
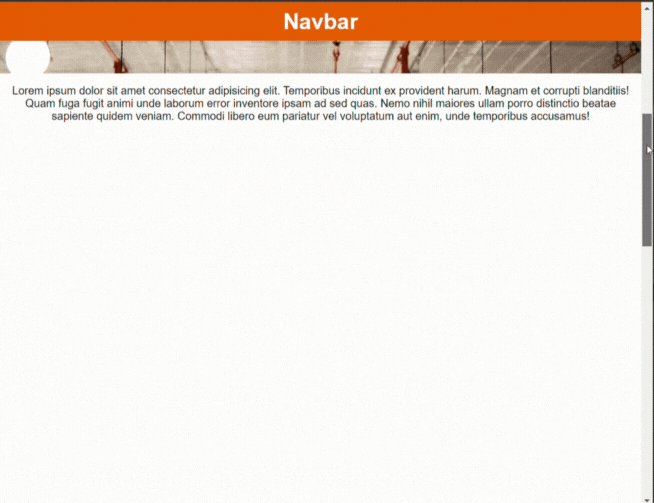
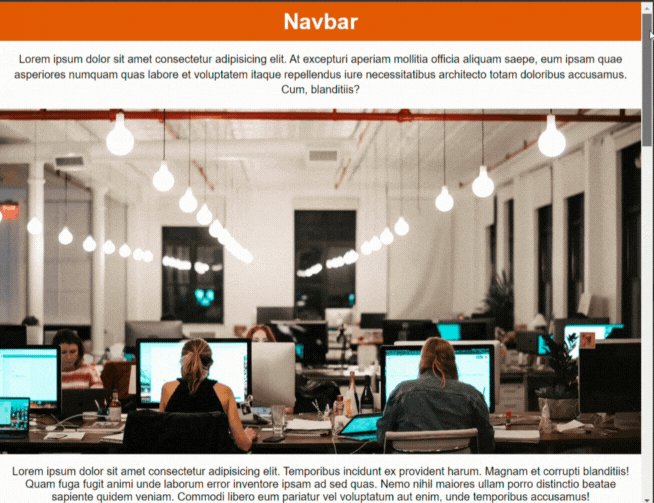
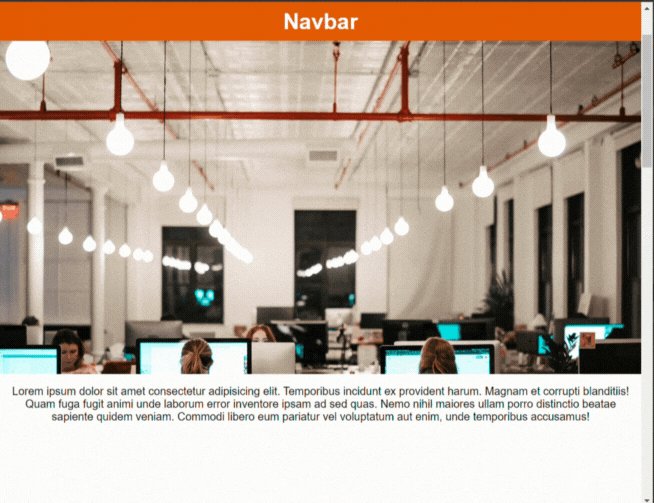
Preview

Download Image: Click Here
HTML Code
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
</head>
<body>
<nav>
<h2> Navbar </h2>
</nav>
<article class="home-article">
<p> Lorem ipsum dolor sit amet consectetur adipisicing elit. At excepturi aperiam mollitia officia aliquam
saepe, eum ipsam quae asperiores numquam quas labore et voluptatem itaque repellendus iure necessitatibus
architecto totam doloribus accusamus. Cum, blanditiis?
</p>
</article>
<!-- Parallax Section -->
<div class="parallax"></div>
<article class="content">
<p> Lorem ipsum dolor sit amet consectetur adipisicing elit. Temporibus incidunt ex provident harum. Magnam et
corrupti blanditiis! Quam fuga fugit animi unde laborum error inventore ipsam ad sed quas. Nemo nihil
maiores ullam porro distinctio beatae sapiente quidem veniam. Commodi libero eum pariatur vel voluptatum aut
enim, unde temporibus accusamus!
</p>
</article>
</body>
</html>
CSS Code
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: sans-serif;
}
nav {
background-color: #e65b00;
text-align: center;
position: sticky;
padding: 10px 0;
color: #fff;
top: 0;
}
h2 {
font-size: 2rem;
}
.home-article {
padding: 1rem;
line-height: 22px;
text-align: center;
}
.content {
padding: 1rem;
height: 2000px;
text-align: center;
}
.parallax {
height: 500px;
background-size: cover;
background-position: center;
background-attachment: fixed;
background-repeat: no-repeat;
background-image: url("./image.jpg");
}
Learn HTML- Learn Now
Learn CSS- Learn Now
Visit our 90Days, 90Projects Page- Visit Now
* Please Don't Spam Here. All the Comments are Reviewed by Admin.



