Hey, developers welcome to Day 55 of our 90Days 90Projects challenge. And in Day 55 we are going to create a Responsive pricing table HTML & CSS.
So to run this code you just need to copy the HTML and CSS code and run it into your code Editor.
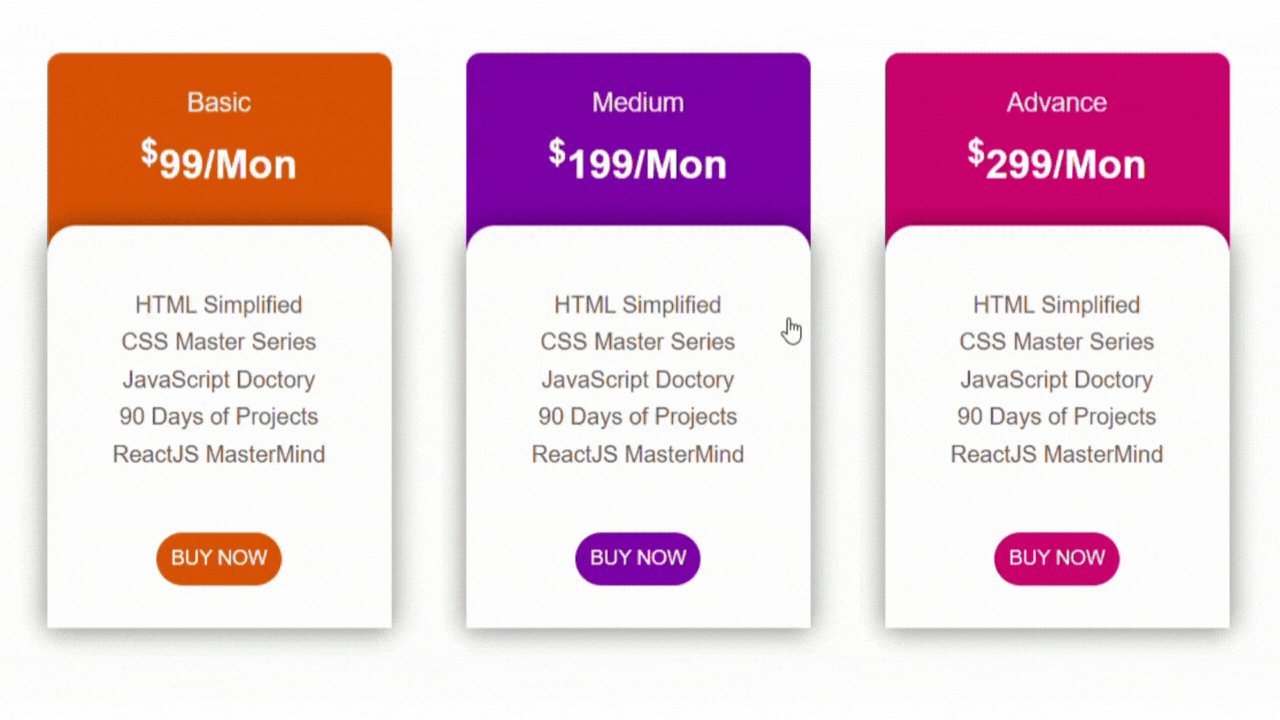
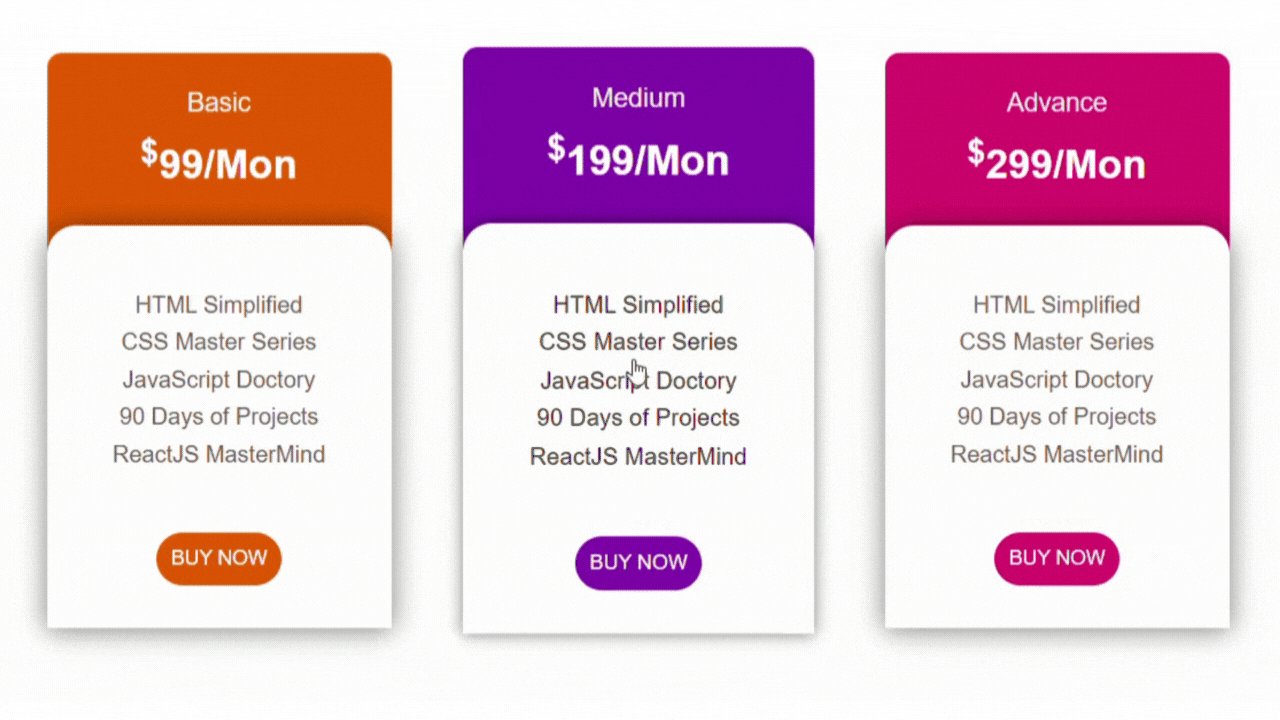
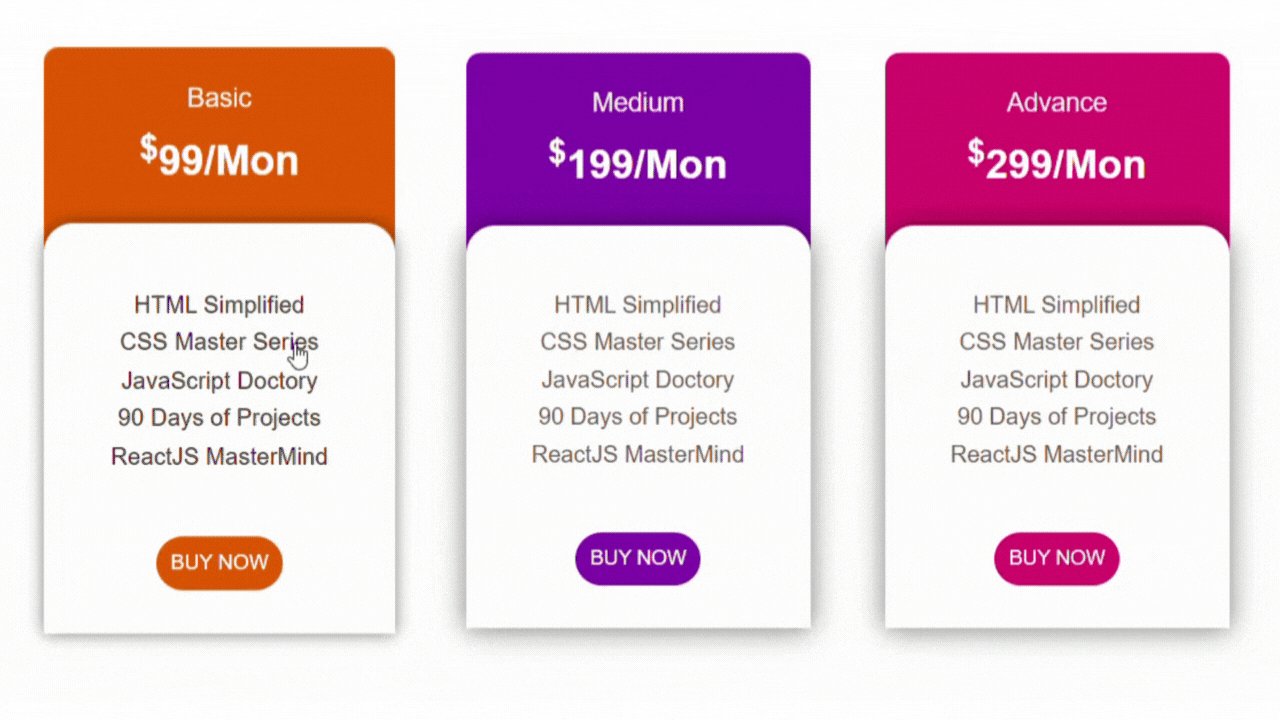
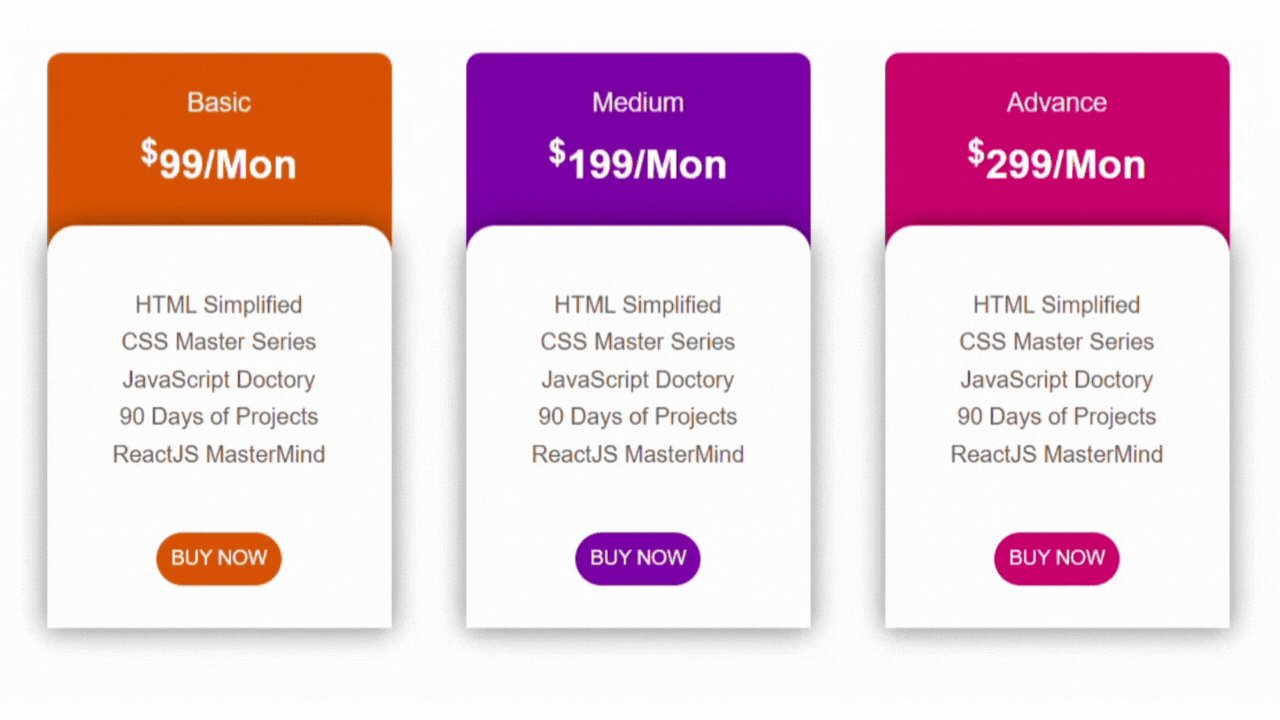
Preview

HTML Code
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> Responsive Table </title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<div class="cards">
<div class="card bg-orange">
<div class="content">
<span class="rate"> Basic </span>
<h4 class="price"><sup>$</sup>99/Mon </h4>
</div>
<div class="bottom-card">
<ul>
<li> HTML Simplified </li>
<li> CSS Master Series </li>
<li> JavaScript Doctory </li>
<li> 90 Days of Projects </li>
<li> ReactJS MasterMind </li>
</ul>
<a href="#" class="btn bg-orange"> buy now </a>
</div>
</div>
<div class="card bg-purple">
<div class="content">
<span class="rate"> Medium </span>
<h4 class="price"><sup>$</sup>199/Mon </h4>
</div>
<div class="bottom-card">
<ul>
<li> HTML Simplified </li>
<li> CSS Master Series </li>
<li> JavaScript Doctory </li>
<li> 90 Days of Projects </li>
<li> ReactJS MasterMind </li>
</ul>
<a href="#" class="btn bg-purple"> buy now </a>
</div>
</div>
<div class="card bg-pink">
<div class="content">
<span class="rate"> Advance </span>
<h4 class="price"><sup>$</sup>299/Mon </h4>
</div>
<div class="bottom-card">
<ul>
<li> HTML Simplified </li>
<li> CSS Master Series </li>
<li> JavaScript Doctory </li>
<li> 90 Days of Projects </li>
<li> ReactJS MasterMind </li>
</ul>
<a href="#" class="btn bg-pink"> buy now </a>
</div>
</div>
</div>
</div>
</body>
</html>
CSS Code
style.css
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: sans-serif;
}
.container {
display: flex;
padding: 1rem;
justify-content: center;
}
.cards {
display: flex;
flex-wrap: wrap;
gap: 20px;
}
.card {
margin: 1rem;
width: 240px;
height: 400px;
cursor: pointer;
transition: 0.1s;
position: relative;
border-radius: 10px 10px 0 0;
}
.content {
color: #f8f1f1;
padding: 25px 0;
font-size: 18px;
text-align: center;
}
.content h4 {
margin: 10px 0;
}
.price {
color: #fff;
font-size: 28px;
}
.bottom-card {
width: 100%;
height: 280px;
padding: 10px;
display: flex;
justify-content: center;
position: absolute;
bottom: 0;
background-color: #fff;
border-radius: 20px 20px 0 0;
box-shadow: 0 1px 19px rgb(0 0 0 / 50%);
}
.bg-orange {
background-color: #e65b00;
}
.bg-purple {
background-color: rgb(134, 9, 172);
}
.bg-pink {
background-color: rgb(220, 4, 112);
}
.bottom-card ul {
margin-top: 2rem;
text-align: center;
}
ul li {
color: #6a5454;
list-style: none;
line-height: 26px;
}
.card:hover {
transform: scale(1.02);
}
.card:hover .bottom-card {
box-shadow: 0 0px 11px rgb(0 0 0 / 50%);
}
.card:hover ul li {
color: #000;
}
.btn {
padding: 10px;
text-transform: uppercase;
text-decoration: none;
border-radius: 50px;
position: absolute;
text-align: center;
font-size: 14px;
color: #fff;
bottom: 30px;
}



