Hey, developers welcome to Day 58 of our 90Days 90Projects challenge. And in Day 58 we are going to create Tabs using HTML and CSS only.
So to run this code you just need to copy the HTML and CSS code and run it into your code Editor.
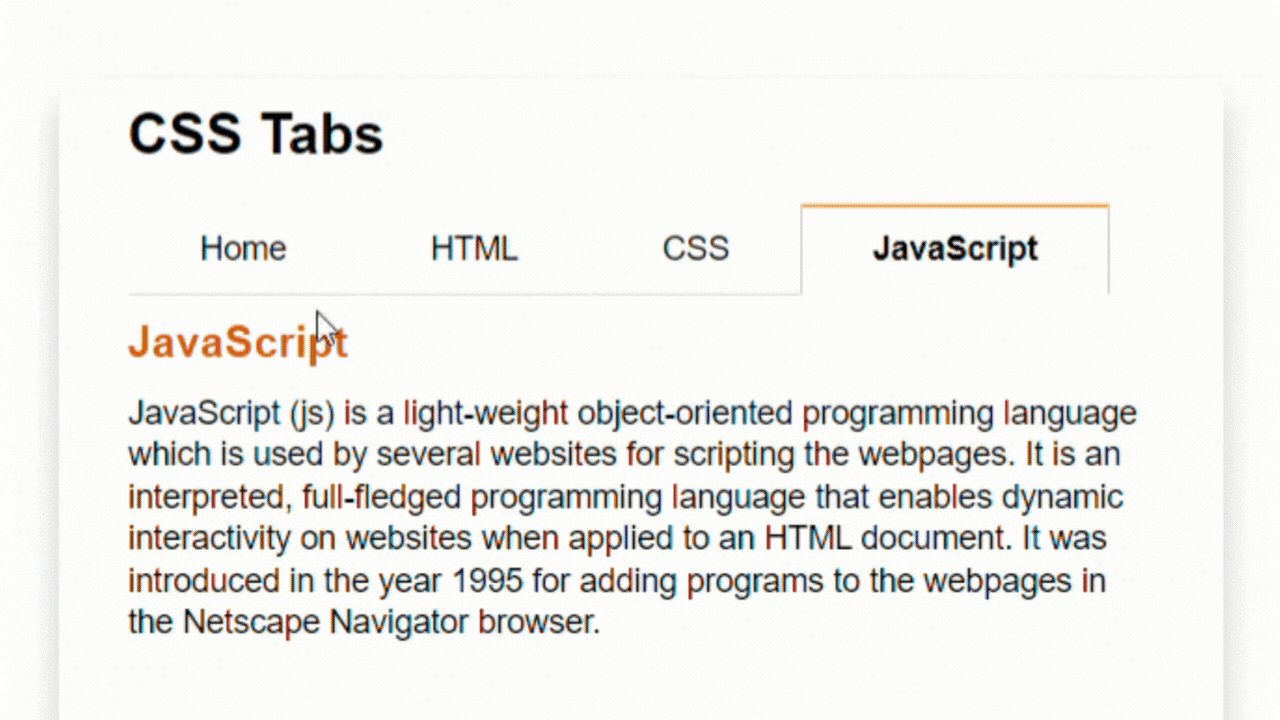
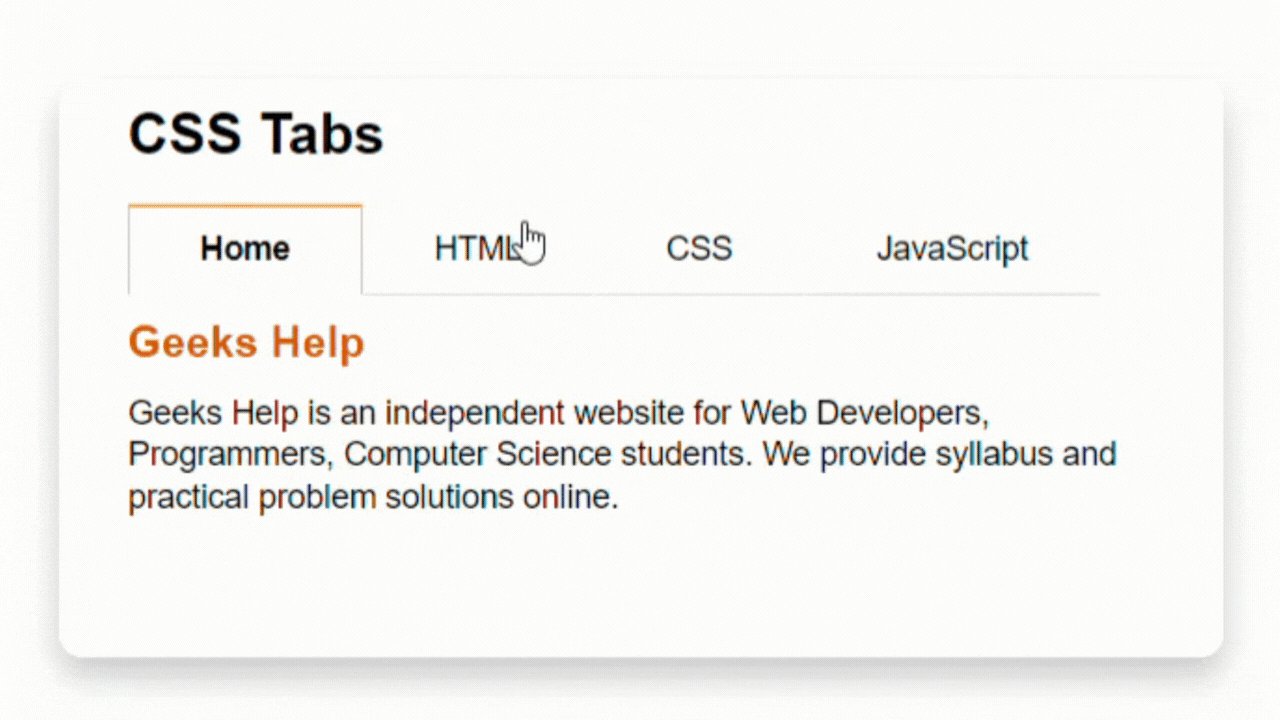
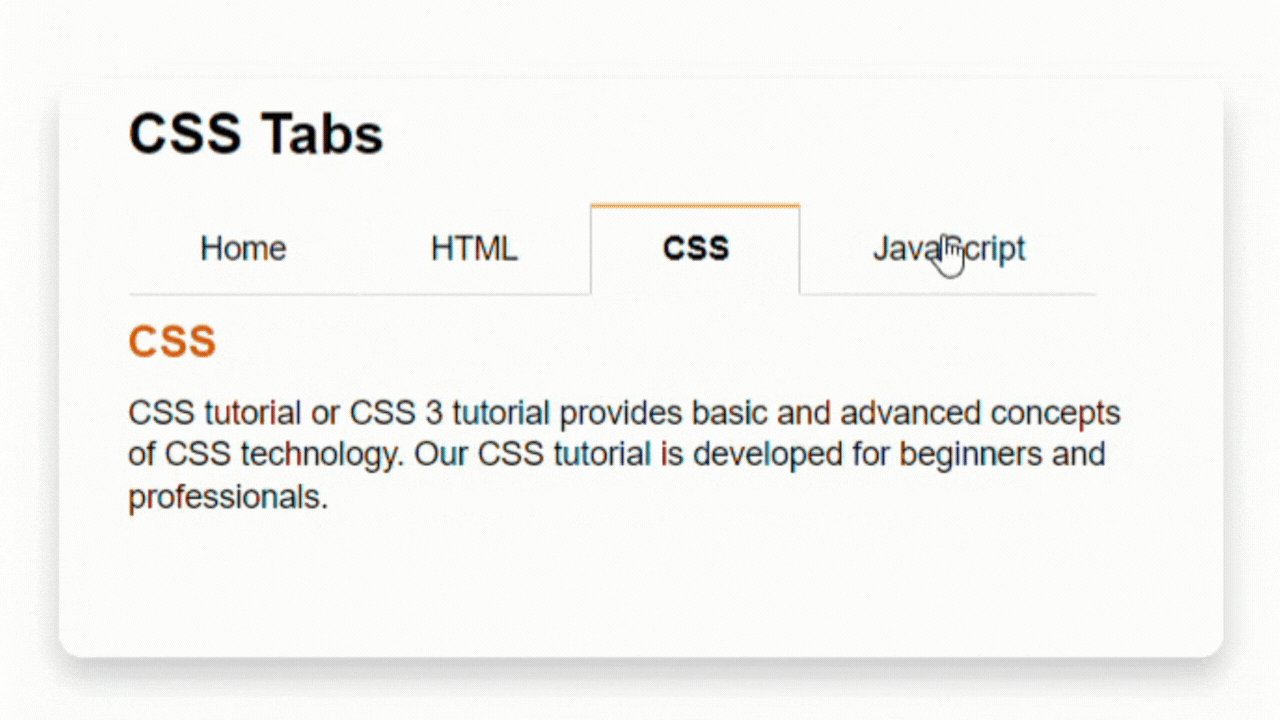
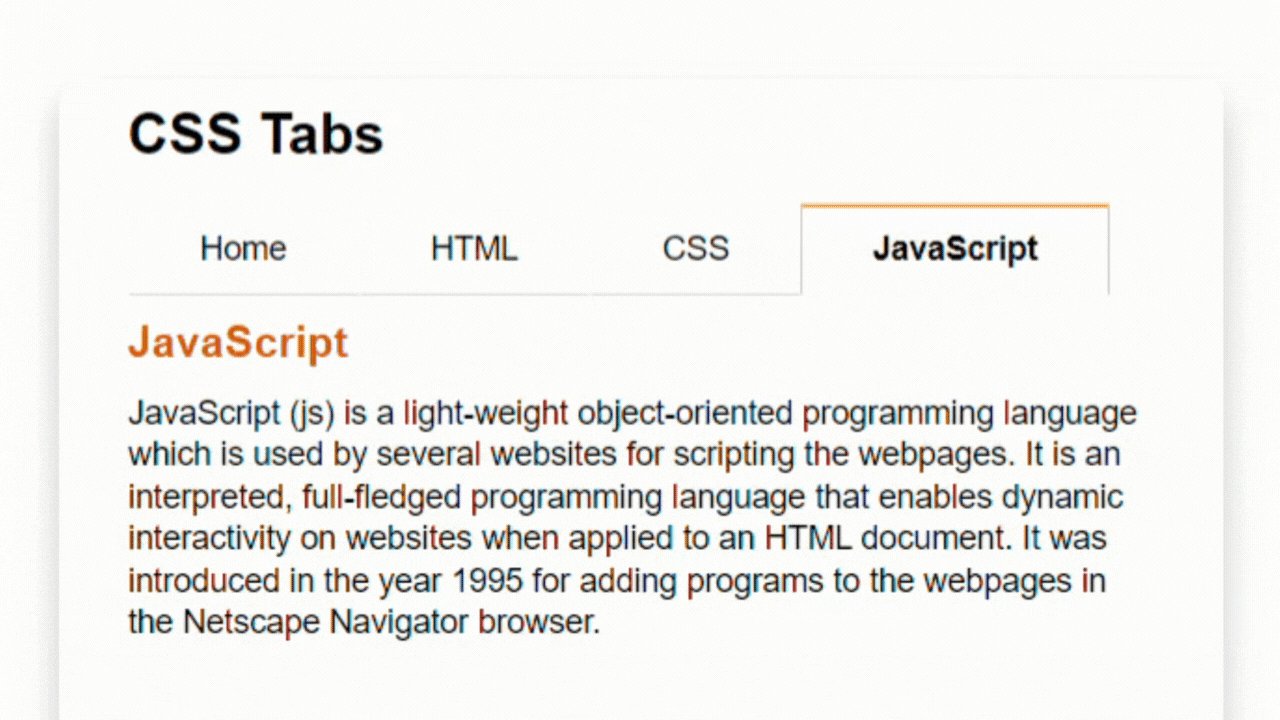
Preview

Download Image: Click Here
HTML Code
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> CSS Tabs </title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="main-section">
<h2>CSS Tabs</h2>
<input id="home-tab" type="radio" name="tabs" checked>
<label for="home-tab">Home</label>
<input id="html-tab" type="radio" name="tabs">
<label for="html-tab"> HTML </label>
<input id="css-tab" type="radio" name="tabs">
<label for="css-tab"> CSS </label>
<input id="javascript-tab" type="radio" name="tabs">
<label for="javascript-tab"> JavaScript </label>
<section id="home-content">
<h3> Geeks Help </h3>
<p>Geeks Help is an independent website for Web Developers, Programmers, Computer Science students. We
provide syllabus and practical problem solutions online. </p>
</section>
<section id="html-content">
<h3> HTML </h3>
<p>HTML is an acronym which stands for Hyper Text Markup Language which is used for creating web pages and
web applications. Let's see what is meant by Hypertext Markup Language, and Web page. </p>
</section>
<section id="css-content">
<h3> CSS </h3>
<p>CSS tutorial or CSS 3 tutorial provides basic and advanced concepts of CSS technology. Our CSS tutorial
is developed for beginners and professionals.</p>
</section>
<section id="javascript-content">
<h3> JavaScript </h3>
<p>JavaScript (js) is a light-weight object-oriented programming language which is used by several websites
for scripting the webpages. It is an interpreted, full-fledged programming language that enables dynamic
interactivity on websites when applied to an HTML document. It was introduced in the year 1995 for
adding programs to the webpages in the Netscape Navigator browser. </p>
</section>
</div>
</body>
</html>
CSS Code
style.css
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: sans-serif;
}
.main-section {
width: 500px;
border-radius: 10px;
margin: 100px auto;
padding: 10px 30px 60px;
box-shadow: 0 8px 14px rgba(0, 0, 0, 0.2);
}
input,
section {
clear: both;
display: none;
padding-top: 10px;
}
label {
cursor: pointer;
font-size: 14px;
display: block;
float: left;
padding: 10px 30px;
border-top: 2px solid transparent;
border-right: 1px solid transparent;
border-left: 1px solid transparent;
border-bottom: 1px solid #DDD;
}
#home-tab:checked~#home-content,
#html-tab:checked~#html-content,
#css-tab:checked~#css-content,
#javascript-tab:checked~#javascript-content {
display: block;
}
input:checked+label {
font-weight: bold;
border-top-color: #FFB03D;
border-right-color: #d5caca;
border-left-color: #d5caca;
border-bottom-color: transparent;
}
h2 {
margin-bottom: 1rem;
}
h3 {
color: #e65b00;
margin-bottom: 10px;
}
p {
font-size: 14px;
line-height: 18px;
}
Learn HTML- Learn Now
Learn CSS- Learn Now
Visit our 90Days, 90Projects Page- Visit Now
* Please Don't Spam Here. All the Comments are Reviewed by Admin.



