Hey, developer today is Day 87 of our 90Projects in 90Days. And today in this challenge, we are going to Create Responsive Dashboard Templates using HTML CSS with Free Source Code.
To run the given code firstly you have to copy the HTML code and run it into your code editor and then create a CSS file and paste the given CSS code in your code's CSS file.
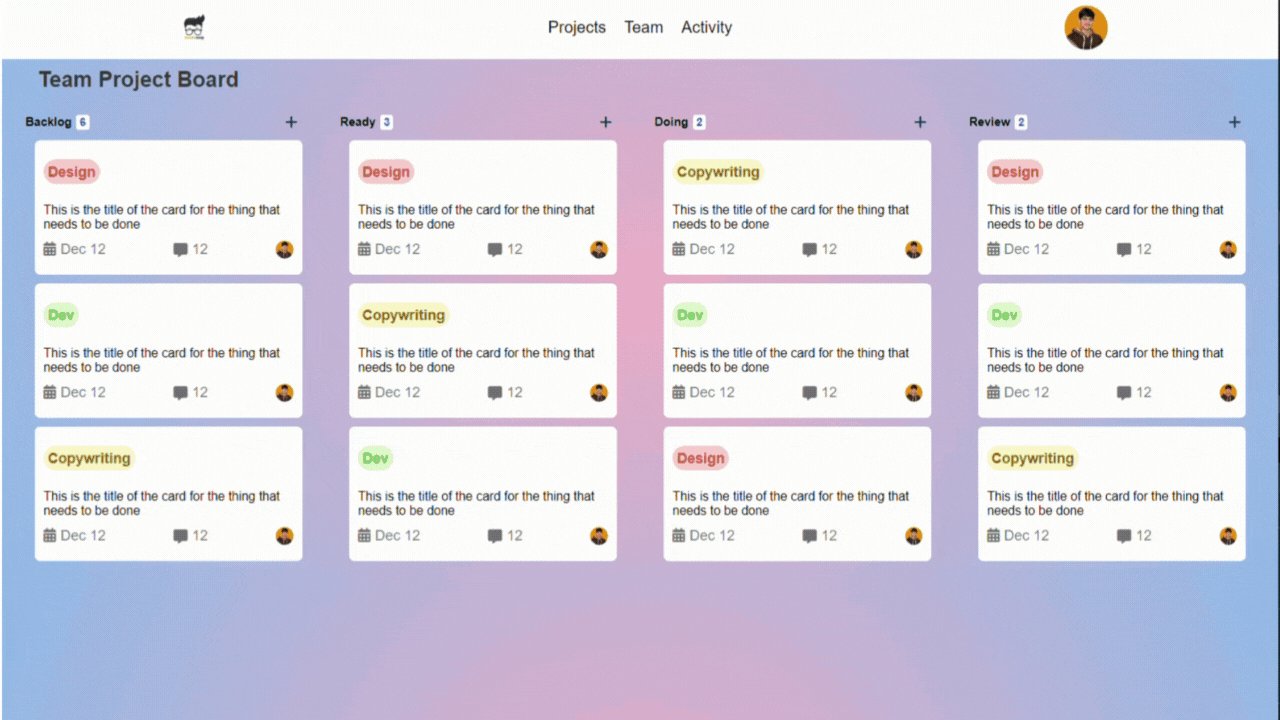
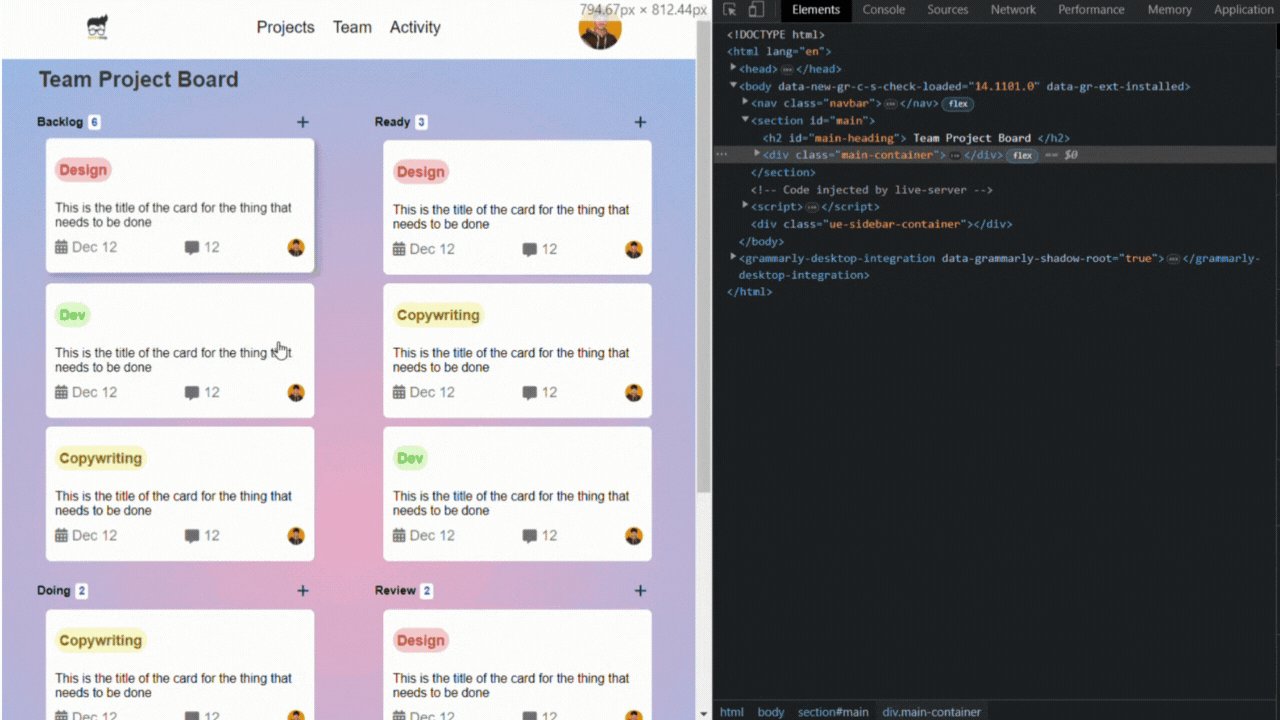
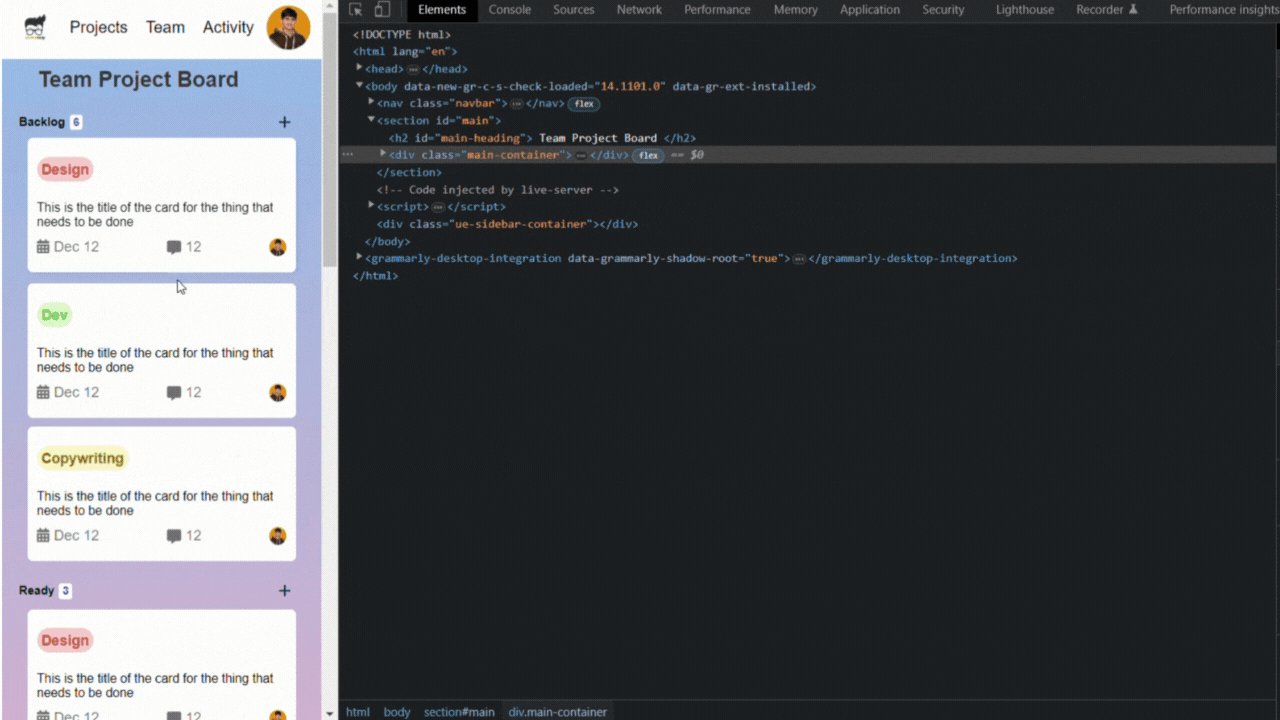
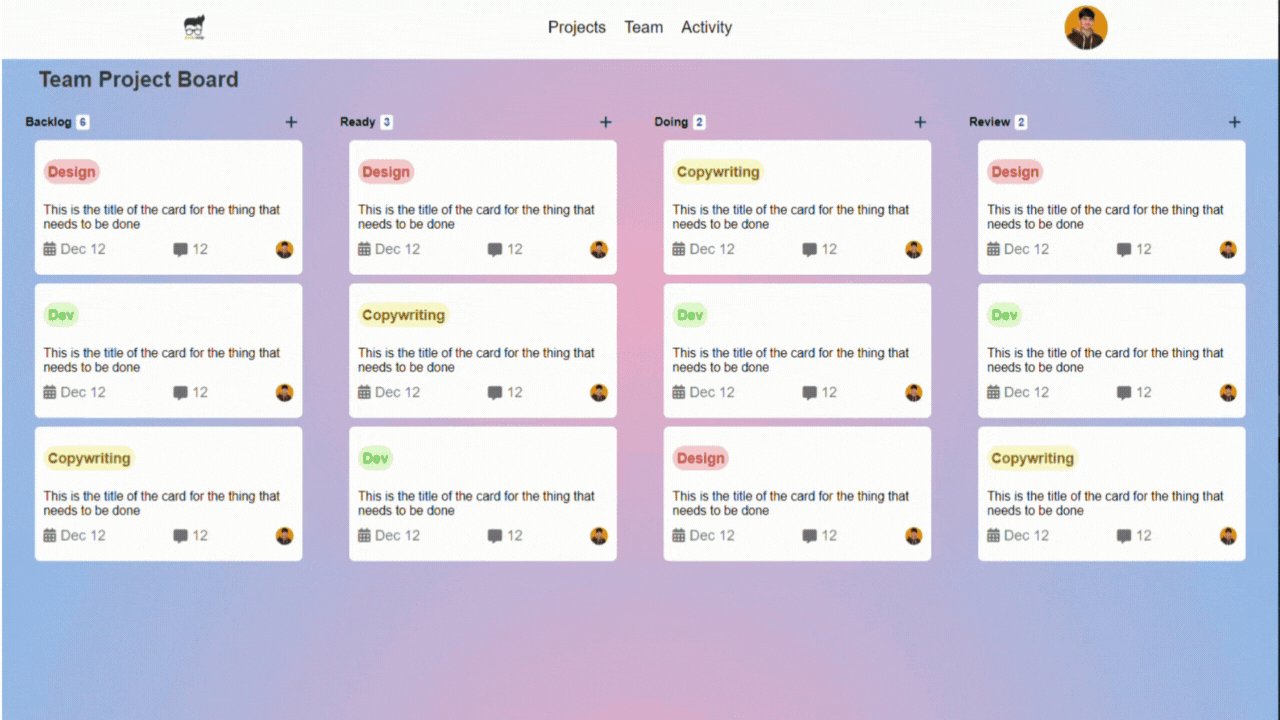
Preview

Image Resources: Download Now
HTML Code
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> Responsive Dashboard </title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.3.0/css/all.min.css"
integrity="sha512-SzlrxWUlpfuzQ+pcUCosxcglQRNAq/DZjVsC0lE40xsADsfeQoEypE+enwcOiGjk/bSuGGKHEyjSoQ1zVisanQ=="
crossorigin="anonymous" referrerpolicy="no-referrer" />
<link rel="stylesheet" href="style.css">
</head>
<body>
<nav class="navbar">
<img src="logo.png" alt="">
<ul>
<li class="nav-item"><a href="#"> Projects </a></li>
<li class="nav-item"><a href="#"> Team </a></li>
<li class="nav-item"><a href="#"> Activity </a></li>
</ul>
<img src="user.png" alt="" class="user">
</nav>
<section id="main">
<h2 id="main-heading"> Team Project Board </h2>
<div class="main-container">
<div class="user-item">
<div class="item-top">
<h5>Backlog<span class="num">6</span></h5>
<li><i class="fa-solid fa-plus"></i></li>
</div>
<div class="box">
<span class="tag danger">Design</span>
<p>This is the title of the card for the thing that needs to be done</p>
<div class="dates">
<div class="date">
<li><i class="fa-solid fa-calendar-days"></i></li>
<span id="date"> Dec 12 </span>
</div>
<li class="comment"><i class="fa-solid fa-message"></i>12</li>
<img src="user.png" alt="" id="box-user">
</div>
</div>
<div class="box">
<span class="tag success">Dev</span>
<p>This is the title of the card for the thing that needs to be done</p>
<div class="dates">
<div class="date">
<li><i class="fa-solid fa-calendar-days"></i></li>
<span id="date"> Dec 12 </span>
</div>
<li class="comment"><i class="fa-solid fa-message"></i>12</li>
<img src="user.png" alt="" id="box-user">
</div>
</div>
<div class="box">
<span class="tag warning">Copywriting</span>
<p>This is the title of the card for the thing that needs to be done</p>
<div class="dates">
<div class="date">
<li><i class="fa-solid fa-calendar-days"></i></li>
<span id="date"> Dec 12 </span>
</div>
<li class="comment"><i class="fa-solid fa-message"></i>12</li>
<img src="user.png" alt="" id="box-user">
</div>
</div>
</div>
<div class="user-item">
<div class="item-top">
<h5>Ready<span class="num">3</span></h5>
<li><i class="fa-solid fa-plus"></i></li>
</div>
<div class="box">
<span class="tag danger">Design</span>
<p>This is the title of the card for the thing that needs to be done</p>
<div class="dates">
<div class="date">
<li><i class="fa-solid fa-calendar-days"></i></li>
<span id="date"> Dec 12 </span>
</div>
<li class="comment"><i class="fa-solid fa-message"></i>12</li>
<img src="user.png" alt="" id="box-user">
</div>
</div>
<div class="box">
<span class="tag warning">Copywriting</span>
<p>This is the title of the card for the thing that needs to be done</p>
<div class="dates">
<div class="date">
<li><i class="fa-solid fa-calendar-days"></i></li>
<span id="date"> Dec 12 </span>
</div>
<li class="comment"><i class="fa-solid fa-message"></i>12</li>
<img src="user.png" alt="" id="box-user">
</div>
</div>
<div class="box">
<span class="tag success">Dev</span>
<p>This is the title of the card for the thing that needs to be done</p>
<div class="dates">
<div class="date">
<li><i class="fa-solid fa-calendar-days"></i></li>
<span id="date"> Dec 12 </span>
</div>
<li class="comment"><i class="fa-solid fa-message"></i>12</li>
<img src="user.png" alt="" id="box-user">
</div>
</div>
</div>
<div class="user-item">
<div class="item-top">
<h5>Doing<span class="num">2</span></h5>
<li><i class="fa-solid fa-plus"></i></li>
</div>
<div class="box">
<span class="tag warning">Copywriting</span>
<p>This is the title of the card for the thing that needs to be done</p>
<div class="dates">
<div class="date">
<li><i class="fa-solid fa-calendar-days"></i></li>
<span id="date"> Dec 12 </span>
</div>
<li class="comment"><i class="fa-solid fa-message"></i>12</li>
<img src="user.png" alt="" id="box-user">
</div>
</div>
<div class="box">
<span class="tag success">Dev</span>
<p>This is the title of the card for the thing that needs to be done</p>
<div class="dates">
<div class="date">
<li><i class="fa-solid fa-calendar-days"></i></li>
<span id="date"> Dec 12 </span>
</div>
<li class="comment"><i class="fa-solid fa-message"></i>12</li>
<img src="user.png" alt="" id="box-user">
</div>
</div>
<div class="box">
<span class="tag danger">Design</span>
<p>This is the title of the card for the thing that needs to be done</p>
<div class="dates">
<div class="date">
<li><i class="fa-solid fa-calendar-days"></i></li>
<span id="date"> Dec 12 </span>
</div>
<li class="comment"><i class="fa-solid fa-message"></i>12</li>
<img src="user.png" alt="" id="box-user">
</div>
</div>
</div>
<div class="user-item">
<div class="item-top">
<h5>Review<span class="num">2</span></h5>
<li><i class="fa-solid fa-plus"></i></li>
</div>
<div class="box">
<span class="tag">Design</span>
<p>This is the title of the card for the thing that needs to be done</p>
<div class="dates">
<div class="date">
<li><i class="fa-solid fa-calendar-days"></i></li>
<span id="date"> Dec 12 </span>
</div>
<li class="comment"><i class="fa-solid fa-message"></i>12</li>
<img src="user.png" alt="" id="box-user">
</div>
</div>
<div class="box">
<span class="tag success">Dev</span>
<p>This is the title of the card for the thing that needs to be done</p>
<div class="dates">
<div class="date">
<li><i class="fa-solid fa-calendar-days"></i></li>
<span id="date"> Dec 12 </span>
</div>
<li class="comment"><i class="fa-solid fa-message"></i>12</li>
<img src="user.png" alt="" id="box-user">
</div>
</div>
<div class="box">
<span class="tag warning">Copywriting</span>
<p>This is the title of the card for the thing that needs to be done</p>
<div class="dates">
<div class="date">
<li><i class="fa-solid fa-calendar-days"></i></li>
<span id="date"> Dec 12 </span>
</div>
<li class="comment"><i class="fa-solid fa-message"></i>12</li>
<img src="user.png" alt="" id="box-user">
</div>
</div>
</div>
</div>
</section>
</body>
</html>
CSS Code
style.css
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: sans-serif;
}
body {
background: rgb(238, 174, 202);
background: radial-gradient(circle, rgba(238, 174, 202, 1) 0%, rgba(148, 187, 233, 1) 100%);
}
.navbar {
background-color: rgb(255, 255, 255);
display: flex;
padding: 10px 10px;
justify-content: space-around;
align-items: center;
}
.navbar img {
height: 50px;
}
.navbar ul {
display: flex;
list-style: none;
}
.navbar ul li {
margin: 5px 10px;
}
.navbar ul li a {
color: #000;
text-decoration: none;
font-size: 18px;
}
#main {
padding: 10px;
}
#main h2 {
margin-left: 30px;
color: rgb(57, 56, 55);
margin-bottom: 10px;
}
.main-container {
display: flex;
justify-content: space-around;
flex-wrap: wrap;
}
.user-item {
margin-top: 15px;
width: 320px;
}
.box {
background-color: #fff;
padding: 10px;
border-radius: 6px;
height: 150px;
transition: all 0.2s;
cursor: pointer;
margin: 10px;
}
.box:hover {
transform: translateY(-3px);
box-shadow: 5px 5px 10px rgba(0, 0, 0, 0.234);
}
.item-top {
display: flex;
justify-content: space-between;
list-style: none;
margin-bottom: 10px;
}
.item-top span {
margin-left: 5px;
background-color: #fff;
padding: 2px 4px;
border-radius: 3px;
color: rgb(44, 44, 209);
width: 40px;
font-size: 12px;
}
.item-top i {
margin-right: 15px;
color: rgb(12, 12, 108);
}
.box p {
margin: 10px 0;
font-size: 14px;
}
.tag {
background-color: rgba(235, 41, 41, 0.244);
color: rgb(202, 51, 51);
padding: 5px;
border-radius: 20px;
font-weight: bold;
line-height: 50px;
}
.dates {
display: flex;
list-style: none;
justify-content: space-between;
align-items: center;
margin-top: 10px;
color: #303030ae;
}
#box-user {
width: 20px;
}
.comment {
display: flex;
align-items: center;
}
.dates i {
margin-right: 5px;
}
.date {
display: flex;
}
.danger {
background-color: rgba(235, 41, 41, 0.244);
color: rgb(202, 51, 51);
}
.success {
background-color: rgba(122, 235, 41, 0.244);
color: rgb(79, 202, 51);
}
.warning {
background-color: rgba(235, 225, 41, 0.256);
color: rgb(119, 115, 7);
}
@media screen and (max-width: 350px) {
.navbar .user {
height: 30px;
}
.navbar ul li a {
font-size: 12px;
}
}
Learn HTML- Learn Now
Learn CSS- Learn Now
Visit our 90Days, 90Projects Page- Visit Now
* Please Don't Spam Here. All the Comments are Reviewed by Admin.



