Hey, developer today is Day 89 of our 90Projects in 90Days. And today in this challenge, we are going to Create a Responsive About us page design in HTML and CSS with source code.
To run the given code firstly you have to copy the HTML code and run it into your code editor and then create a CSS file and paste the given CSS code in your code's CSS file.
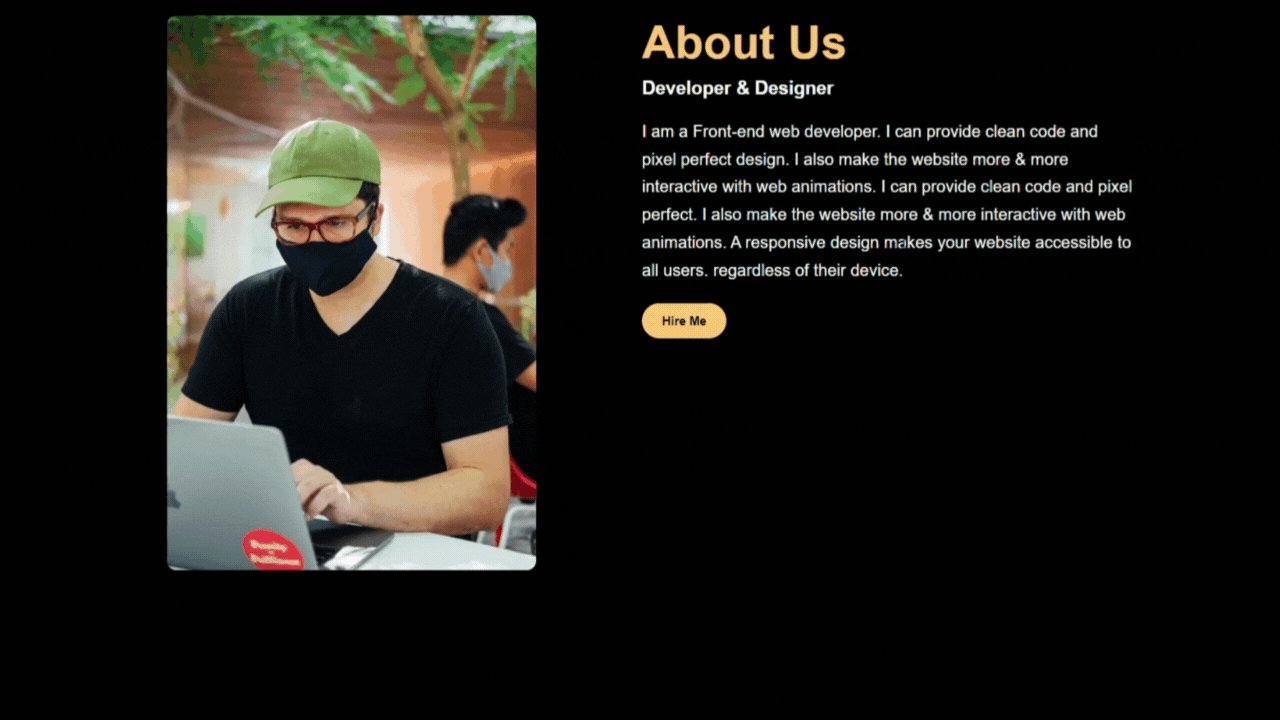
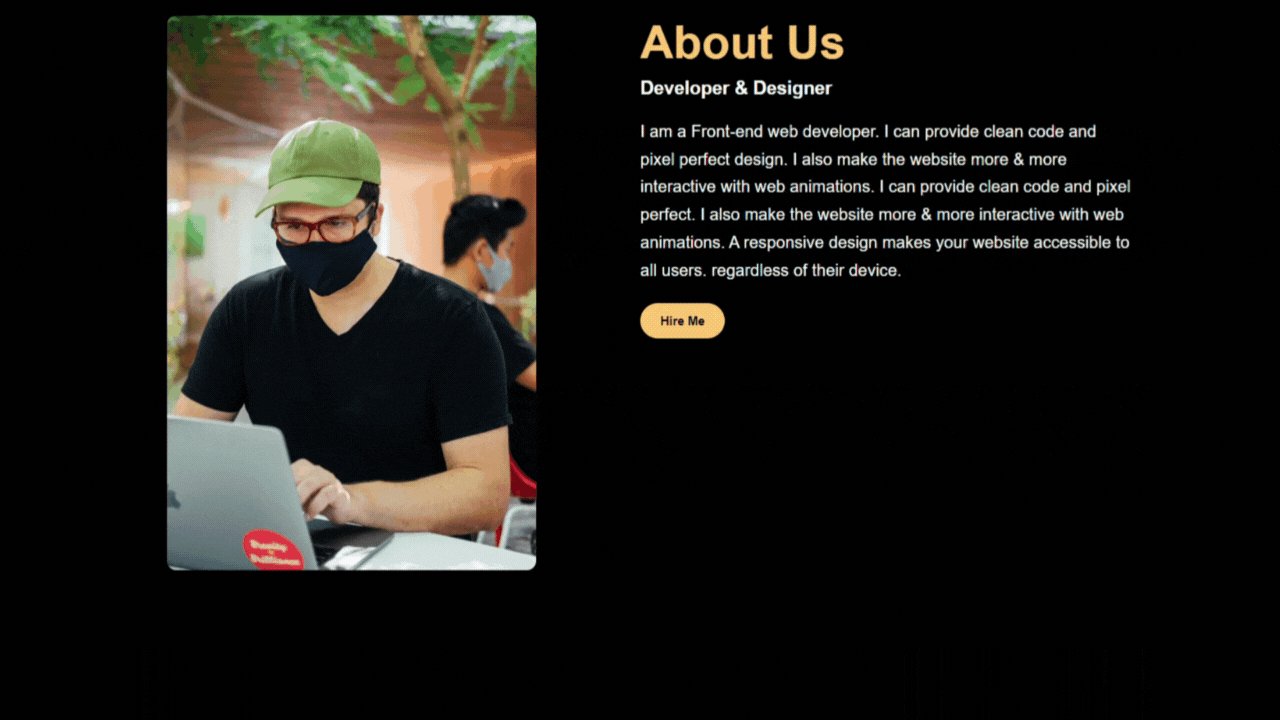
Preview

HTML Code
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> Responsive About Us Page </title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<section id="aboutUs">
<img src="user.jpg" alt="computer user">
<div class="content">
<h2>About Us</h2>
<h4> Developer & Designer </h4>
<p class="description">
I am a Front-end web developer. I can provide clean code and pixel perfect design. I also make the
website more & more interactive with web animations. I can provide clean code and pixel perfect. I also
make the website more & more interactive with web animations. A responsive design makes your website
accessible to all users. regardless of their device.
</p>
<button class="btn">Hire Me</button>
</div>
</section>
</body>
</html>
CSS Code
style.css
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: sans-serif;
}
body {
background-color: black;
}
#aboutUs {
padding: 20px;
display: grid;
grid-template-columns: 1fr 1fr;
}
#aboutUs img {
width: 400px;
margin: 20px;
border-radius: 10px;
}
.content {
margin: 20px 0;
}
.content h2 {
font-size: 50px;
color: #ffca70;
}
.content h4 {
font-size: 20px;
color: #fff;
margin: 10px 0;
}
.description {
color: #fff;
margin: 20px 0;
font-size: 18px;
line-height: 30px;
font-weight: 100;
}
.btn {
font-weight: bold;
border: 2px solid #ffca70;
cursor: pointer;
padding: 10px 20px;
border-radius: 20px;
transition: all 0.4s;
background-color: #ffca70;
}
.btn:hover {
border: 2px solid #ffca70;
background: transparent;
color: #ffca70;
}
@media screen and (max-width: 790px) {
#aboutUs img {
width: 80%;
}
#aboutUs {
grid-template-columns: 1fr;
place-items: center;
}
}
Learn HTML- Learn Now
Learn CSS- Learn Now
Visit our 90Days, 90Projects Page- Visit Now
* Please Don't Spam Here. All the Comments are Reviewed by Admin.



