Hey, developers welcome to Day 75 of our 90Days 90Projects challenge. And today in this challenge we are going to Create a Responsive Search filter using HTML CSS and JavaScript
So to run this code you just need to copy the HTML and CSS code and run it into your code Editor.
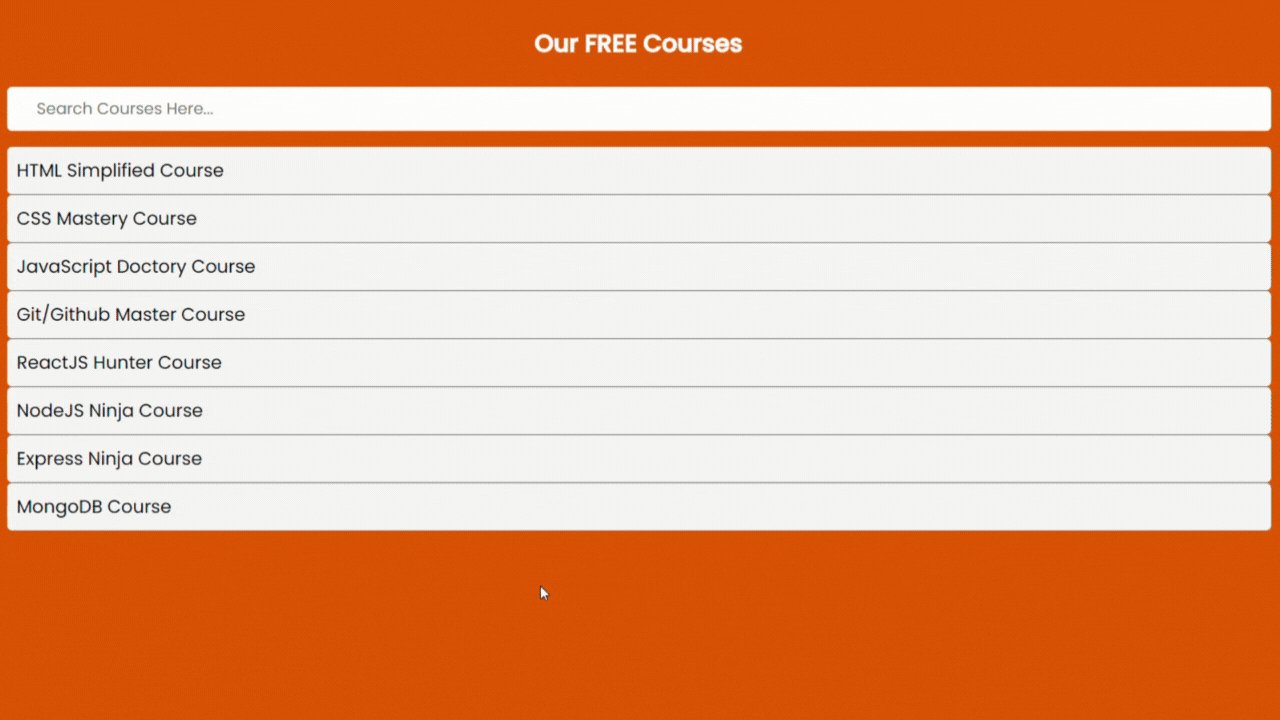
Preview

HTML Code
index.html
<DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> Search Filter </title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<section class="search-container">
<h2> Our FREE Courses </h2>
<input type="text" id="searchInput" placeholder="Search Courses Here..." />
<ul id="courses-lists">
<li> <a class="html" href="#"> HTML Simplified Course </a></li>
<li><a class="css" href="#"> CSS Mastery Course</a></li>
<li><a class="js" href="#"> JavaScript Doctory Course</a></li>
<li><a class="git" href="#"> Git/Github Master Course </a></li>
<li><a class="react" href="#"> ReactJS Hunter Course </a></li>
<li><a class="node" href="#"> NodeJS Ninja Course </a></li>
<li><a class="express" href="#"> Express Ninja Course </a></li>
<li><a class="mongo" href="#"> MongoDB Course </a></li>
</ul>
</section>
</body>
<script src="script.js"></script>
</html>
CSS Code
style.css
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200; 300; 400; 500&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body {
background-color: #e65b00;
}
.search-container {
width: 100%;
padding: 30px 10px;
}
h2 {
text-align: center;
margin-bottom: 25px;
color: #fff;
}
#searchInput {
border-radius: 5px;
width: 100%;
font-size: 1rem;
padding: 10px 30px;
border: none;
outline: none;
margin-bottom: 1rem;
}
#courses-lists {
list-style-type: none;
padding: 0;
margin: 0;
}
#courses-lists li {
border-bottom: 1px solid rbg(110, 97, 97);
border-radius: 5px;
}
#courses-lists li a {
border-radius: 5px;
background-color: #f6f6f6;
padding: 10px;
text-decoration: none;
font-size: 18px;
color: black;
display: block;
}
#courses-lists li .html:hover {
background-color: rgba(246, 148, 123, 0.76);
}
#courses-lists li .css:hover {
background-color: rgb(136, 156, 234);
}
#courses-lists li .js:hover {
background-color: rgb(249, 234, 137);
}
#courses-lists li .git:hover {
background-color: rgb(238, 153, 138);
}
#courses-lists li .react:hover {
background-color: rgb(95, 229, 253);
}
#courses-lists li li .node:hover {
background-color: rgb(138, 219, 135);
}
#courses-lists li .express:hover {
background-color: rgb(122, 117, 117);
}
#courses-lists li .mongo:hover {
background-color: rgb(89, 201, 145);
}
JavaScript
script.js
const searchInput = document.getElementById('searchInput');
searchInput.addEventListener('keydown', () => {
let input, lowerCase, li, a, i, searchInputValue;
input = document.getElementById('searchInput');
lowerCase = input.value.toLowerCase();
courseLis = document.getElementById('courses-lists');
li = courseLis.getElementsByTagName('li');
for(i=0; i<li.length; i++){
a = li[i].getElementsByTagName('a')[0];
searchInputValue = a.textContent || a.innerText;
if(searchInputValue.toLowerCase().indexOf(lowerCase) > -1){
li[i].style.display = 'block';
} else {
li[i].style.display = 'none';
}
}
});




this given code doesnt match the output
ReplyDelete