Creating a Dynamically HTML Table Generator Mini Project using HTML CSS and JavaScript. It is a fun project. In this I'll provide you with a basic implementation to get you started. You can expand and customize it further to meet your specific needs. And Add more styles in this to make it interesting.
So to run this you have to just create "index.html", "style.css" and "script.js" files in your desired folders. Then you have to copy all the given code and paste into your files to see the preview of this project in your browser and to check how it works!
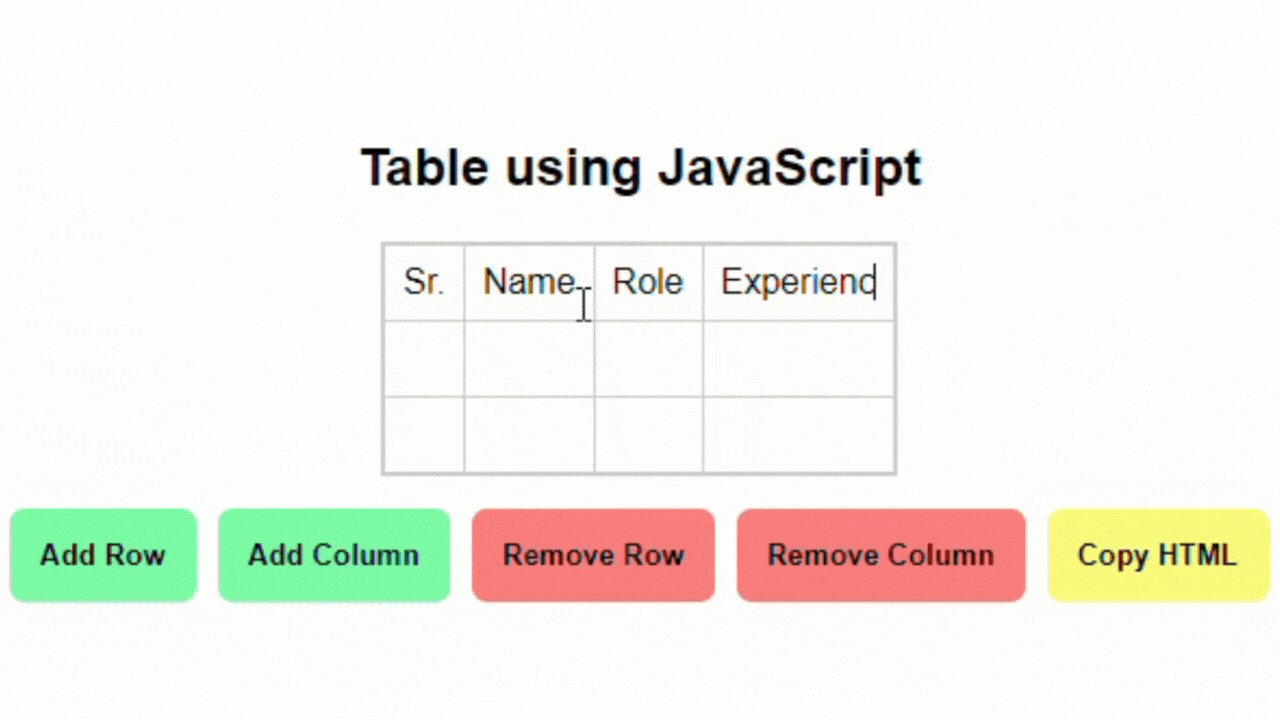
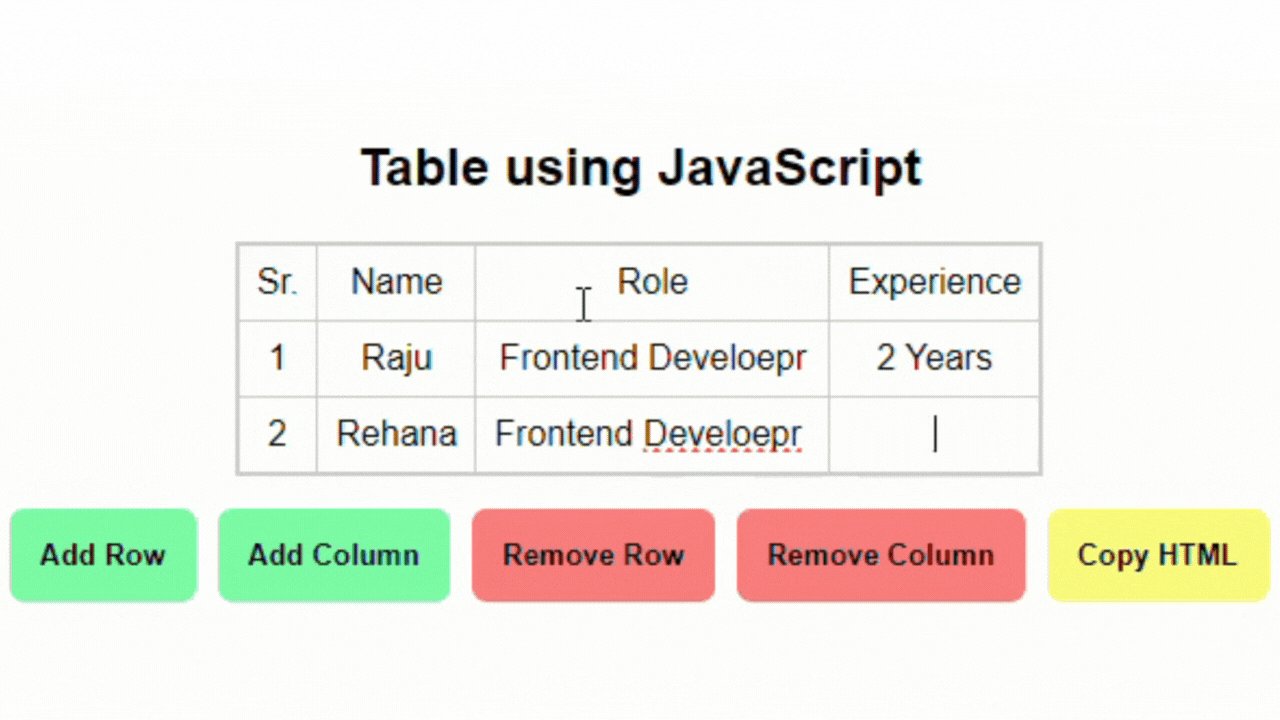
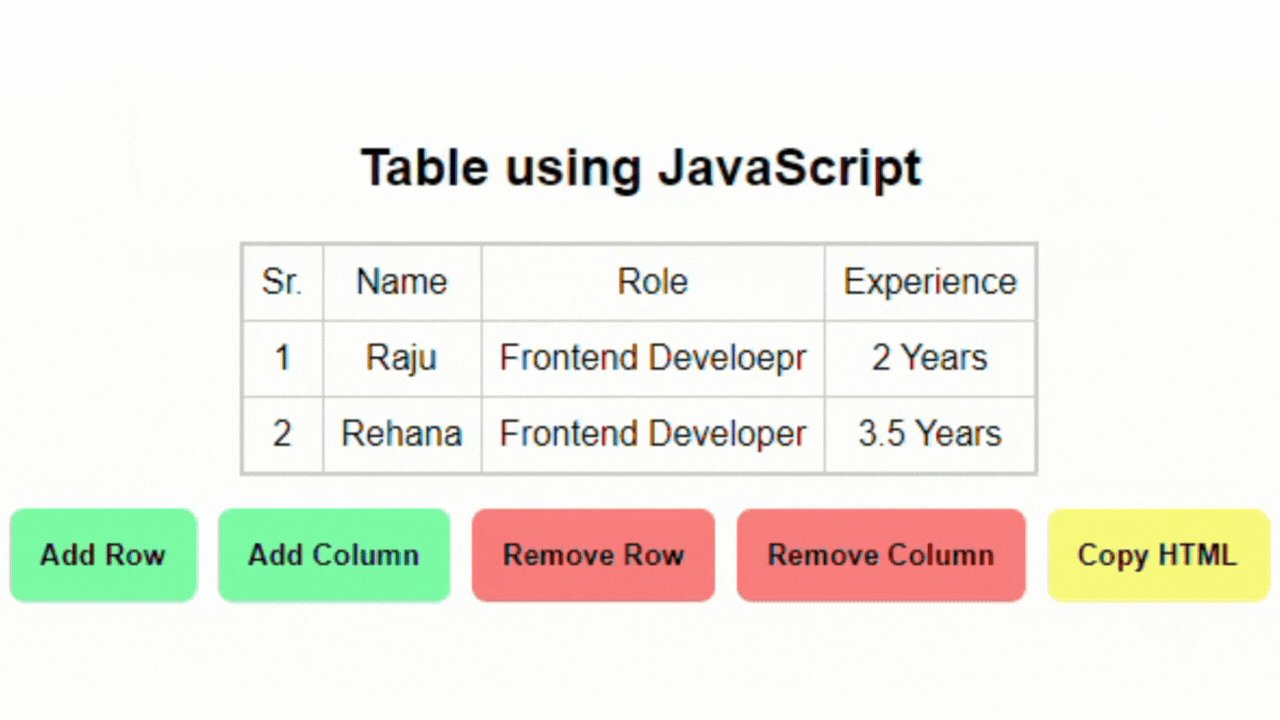
Preview

HTML Code
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> Create Table using Javascript Dynamically in HTML </title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<h2> Table using JavaScript </h2>
<div class="table-container" id="table-container">
<!-- The table will be generated here -->
</div>
<div class="buttion-container">
<button class="button add" id="add-row">Add Row</button>
<button class="button add" id="add-column">Add Column</button>
<button class="button remove" id="remove-row">Remove Row</button>
<button class="button remove" id="remove-column">Remove Column</button>
<button class="button copy" id="copy-button">Copy HTML</button>
</div>
</div>
<script src="script.js"></script>
</body>
</html>
CSS Code
style.css
body {
font-family: Arial, sans-serif;
}
.container {
display: flex;
flex-direction: column;
align-items: center;
margin-top: 20px;
}
.table-container {
border: 1px solid #ccc;
margin-bottom: 10px;
overflow: auto;
}
table {
border-collapse: collapse;
width: 100%;
}
table,
th,
td {
border: 1px solid #ccc;
border-radius: 5px;
padding: 8px;
text-align: center;
outline: none;
}
th {
background-color: #f2f2f2;
}
.buttion-container {
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;
}
.button {
margin: 5px;
padding: 14px;
cursor: pointer;
border-radius: 7px;
border: none;
transition: all ease-in-out 0.2s;
font-weight: bold;
}
.button:hover {
background-color: green;
color: #fff;
}
.remove {
background-color: rgb(251, 126, 126);
}
.add {
background-color: rgb(126, 251, 166);
}
.copy {
background-color: rgb(251, 249, 126);
}
JavaScript
script.js
document.addEventListener("DOMContentLoaded", () => {
const tableContainer = document.getElementById("table-container");
const addRowButton = document.getElementById("add-row");
const addColumnButton = document.getElementById("add-column");
const removeRowButton = document.getElementById("remove-row");
const removeColumnButton = document.getElementById("remove-column");
const copyButton = document.getElementById("copy-button");
// Initial table data
const initialRows = 3;
const initialColumns = 3;
// Generate initial table
generateTable(initialRows, initialColumns);
addRowButton.addEventListener("click", () => addRow());
addColumnButton.addEventListener("click", () => addColumn());
removeRowButton.addEventListener("click", () => removeRow());
removeColumnButton.addEventListener("click", () => removeColumn());
copyButton.addEventListener("click", () => copyTableHTML());
// Function to generate a table with the given number of rows and columns
function generateTable(rows, columns) {
let tableHTML = "<table>";
for (let i = 0; i < rows; i++) {
tableHTML += "<tr>";
for (let j = 0; j < columns; j++) {
tableHTML += "<td contenteditable='true'></td>";
}
tableHTML += "</tr>";
}
tableHTML += "</table>";
tableContainer.innerHTML = tableHTML;
}
// Function to add a row to the table
function addRow() {
const table = tableContainer.querySelector("table");
const newRow = document.createElement("tr");
const columns = table.rows[0].cells.length;
for (let i = 0; i < columns; i++) {
const newCell = document.createElement("td");
newCell.contentEditable = true;
newRow.appendChild(newCell);
}
table.appendChild(newRow);
}
// Function to add a column to the table
function addColumn() {
const table = tableContainer.querySelector("table");
const rows = table.rows;
for (let i = 0; i < rows.length; i++) {
const newCell = document.createElement("td");
newCell.contentEditable = true;
rows[i].appendChild(newCell);
}
}
// Function to remove a row from the table
function removeRow() {
const table = tableContainer.querySelector("table");
const rows = table.rows;
if (rows.length > 1) {
table.deleteRow(rows.length - 1);
}
}
// Function to remove a column from the table
function removeColumn() {
const table = tableContainer.querySelector("table");
const rows = table.rows;
const columns = rows[0].cells;
if (columns.length > 1) {
for (let i = 0; i < rows.length; i++) {
rows[i].deleteCell(columns.length - 1);
}
}
}
// Function to copy the table HTML code to the clipboard
function copyTableHTML() {
const table = tableContainer.querySelector("table");
// Create a clone of the table to avoid modifying the original table
const clonedTable = table.cloneNode(true);
// Remove unwanted attributes from clonedTable
removeUnwantedAttributes(clonedTable);
// Get the HTML code of the cleaned table
const tableHTML = clonedTable.outerHTML;
const tempTextArea = document.createElement("textarea");
tempTextArea.value = tableHTML;
document.body.appendChild(tempTextArea);
tempTextArea.select();
document.execCommand("copy");
document.body.removeChild(tempTextArea);
alert("Table HTML code copied to clipboard!");
}
// Function to remove specific attributes from a table
function removeUnwantedAttributes(table) {
const cells = table.getElementsByTagName("td");
// Loop through all <td> elements and remove unwanted attributes
for (let i = 0; i < cells.length; i++) {
cells[i].removeAttribute("data-gramm");
cells[i].removeAttribute("wt-ignore-input");
cells[i].removeAttribute("contenteditable");
}
}
});



