What is VS Code?
Visual Studio Code (VS Code) is a free and open-source code editor. It is developed by Microsoft. And VS Code is a highly popular and widely used code editor among developers for a variety of programming languages and development tasks. It is available for Windows, macOS, and Linux.
So, in this "Complete Web Development Course for Beginners" we will use VS Code as our Code Editor. Let's see how to Install VS Code in Your machine.
How to Install VS Code in Windows ?
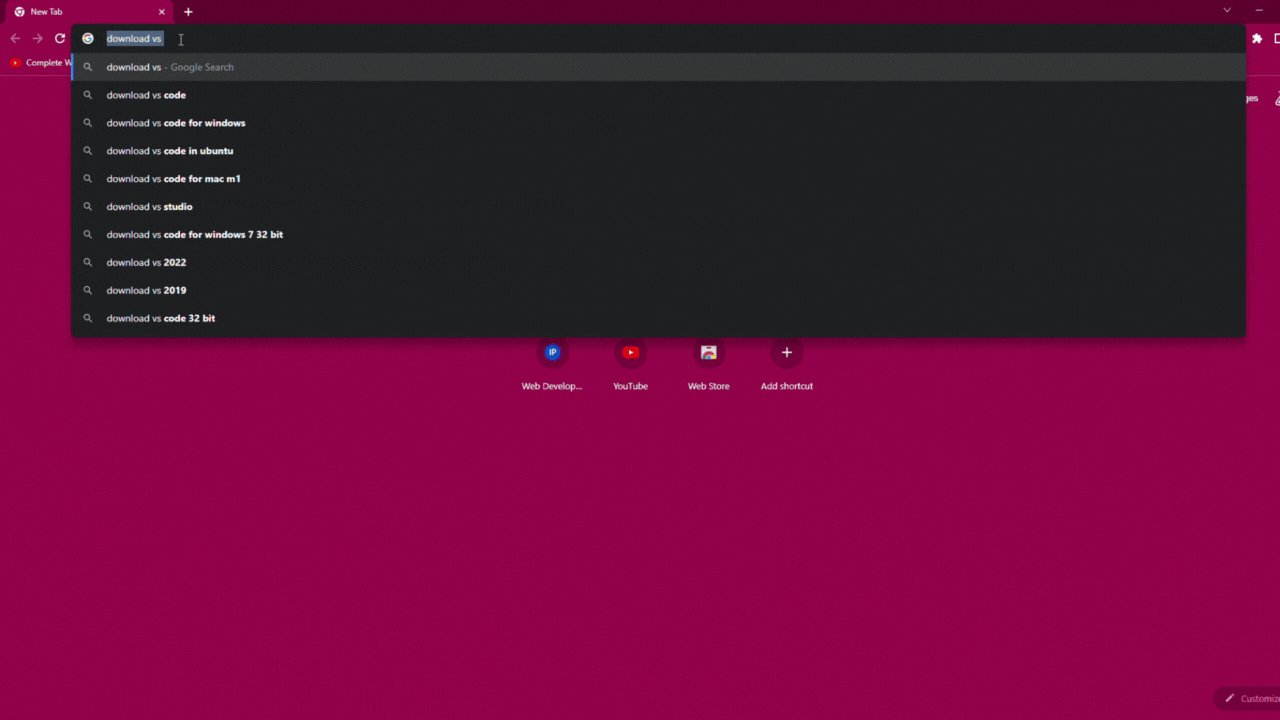
Step-1: Go to your web browser and search "download visual studio code".

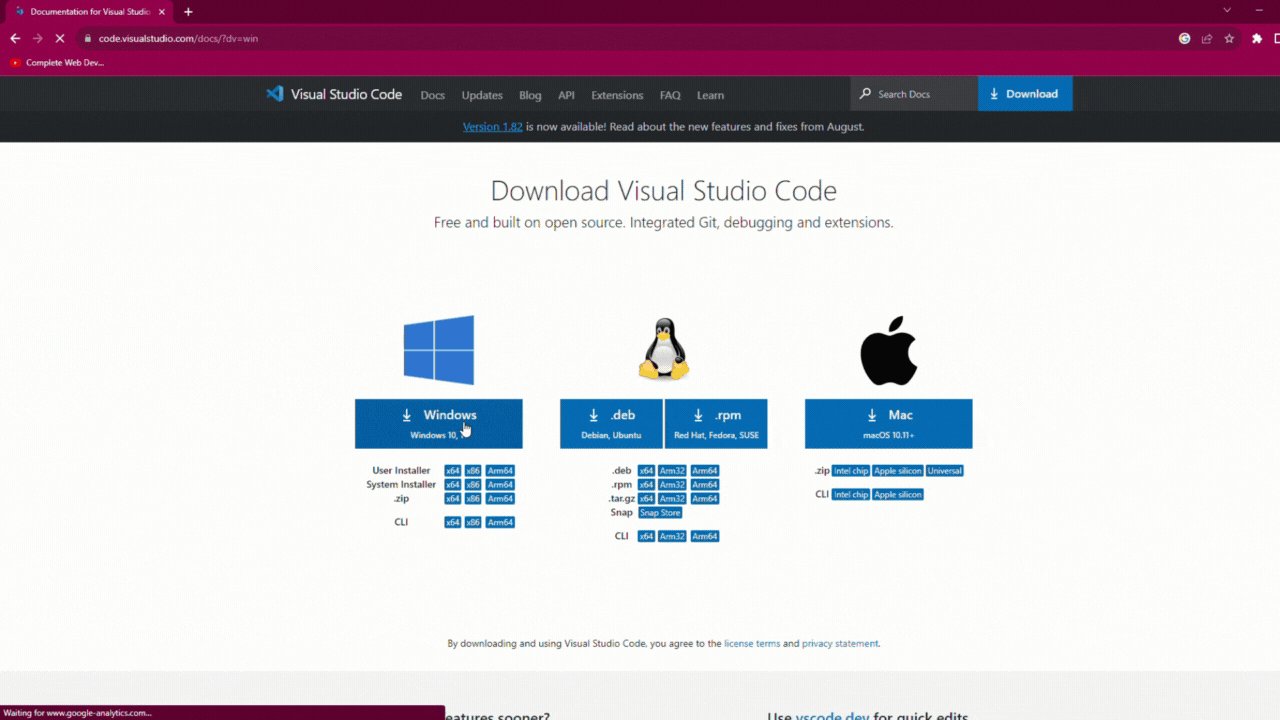
Step-2: Open the first link titled with "Visual Studio Code - Code Editing. Redefined"
Step-3: Click On "Download for Windows"
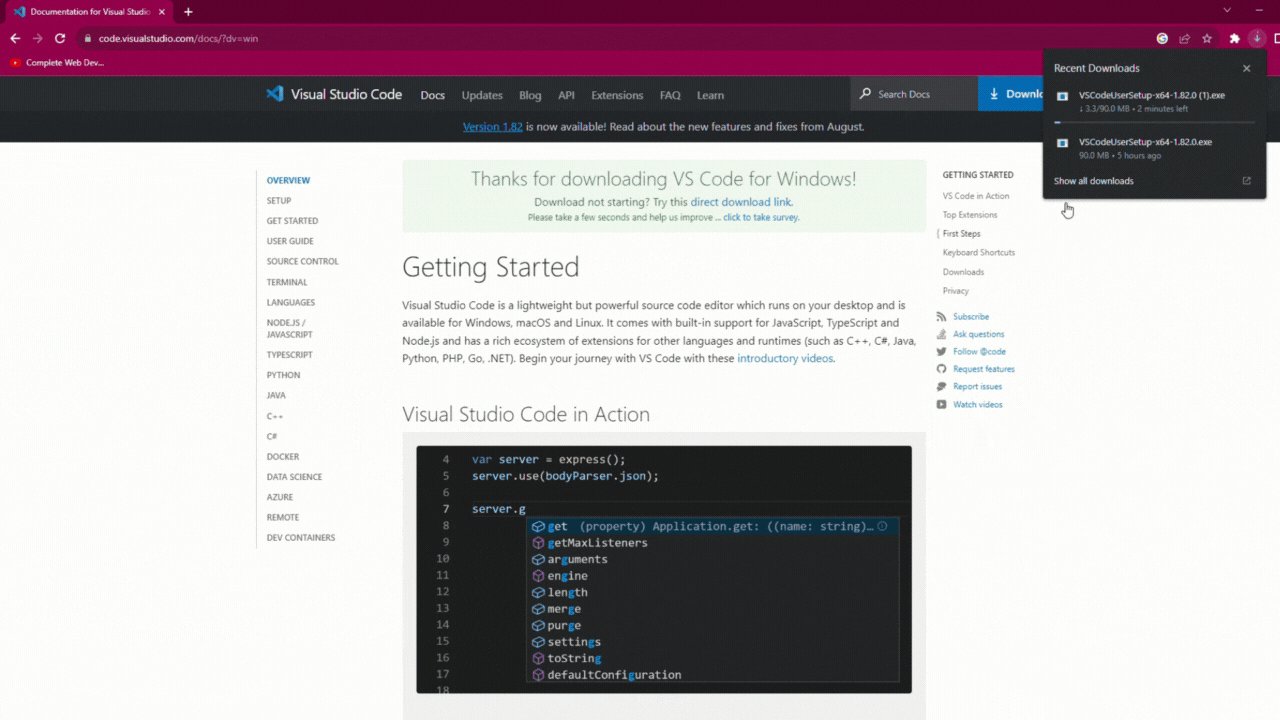
Step-4: Downloading will start automatically.
Step-5: Now open the downloaded file and start installing. (Follow the instruction given in the below video)
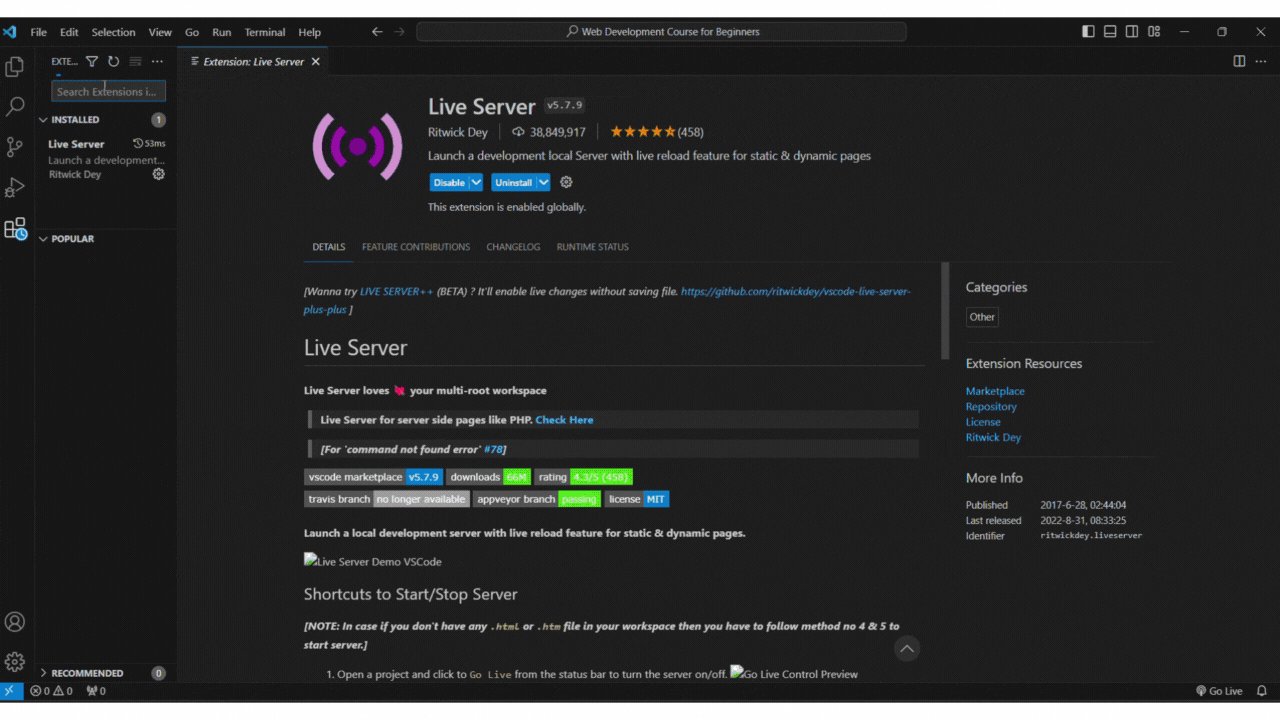
Installing Live Server in VS Code
Step-1: Open VS Code and Go to Extensions (ctrl+shift+X)
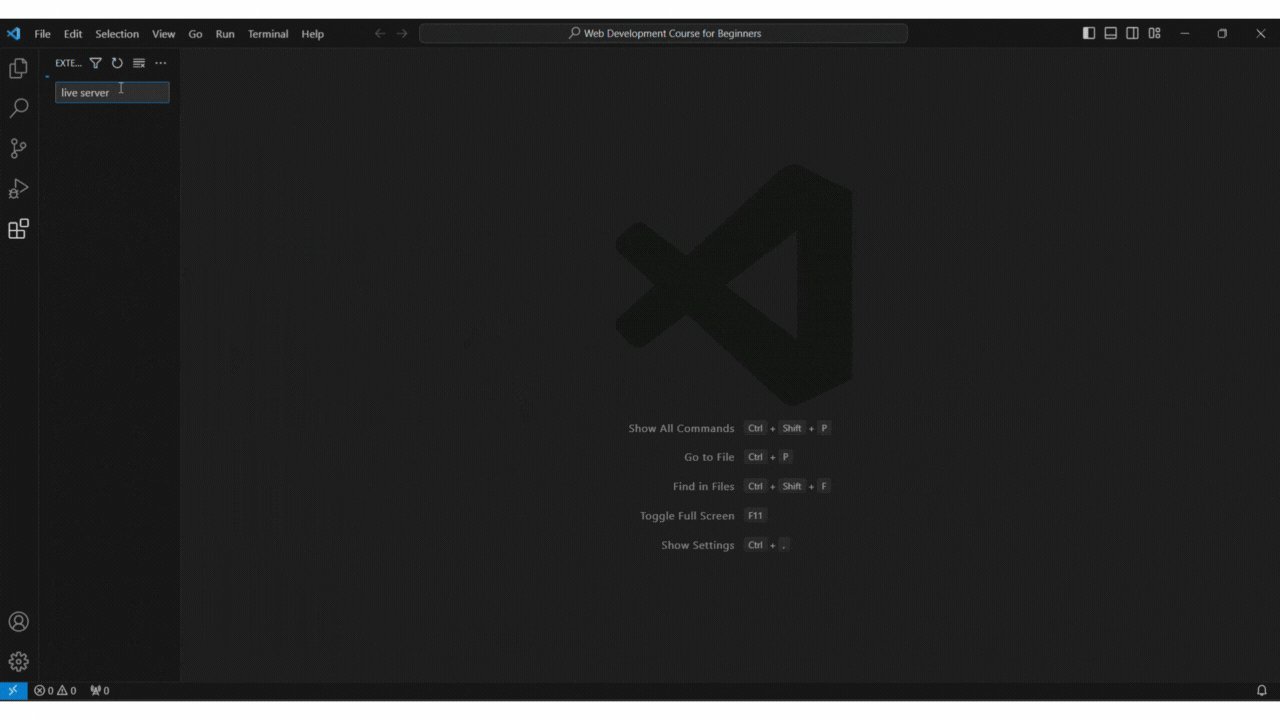
Step-2: Search "Live Server"
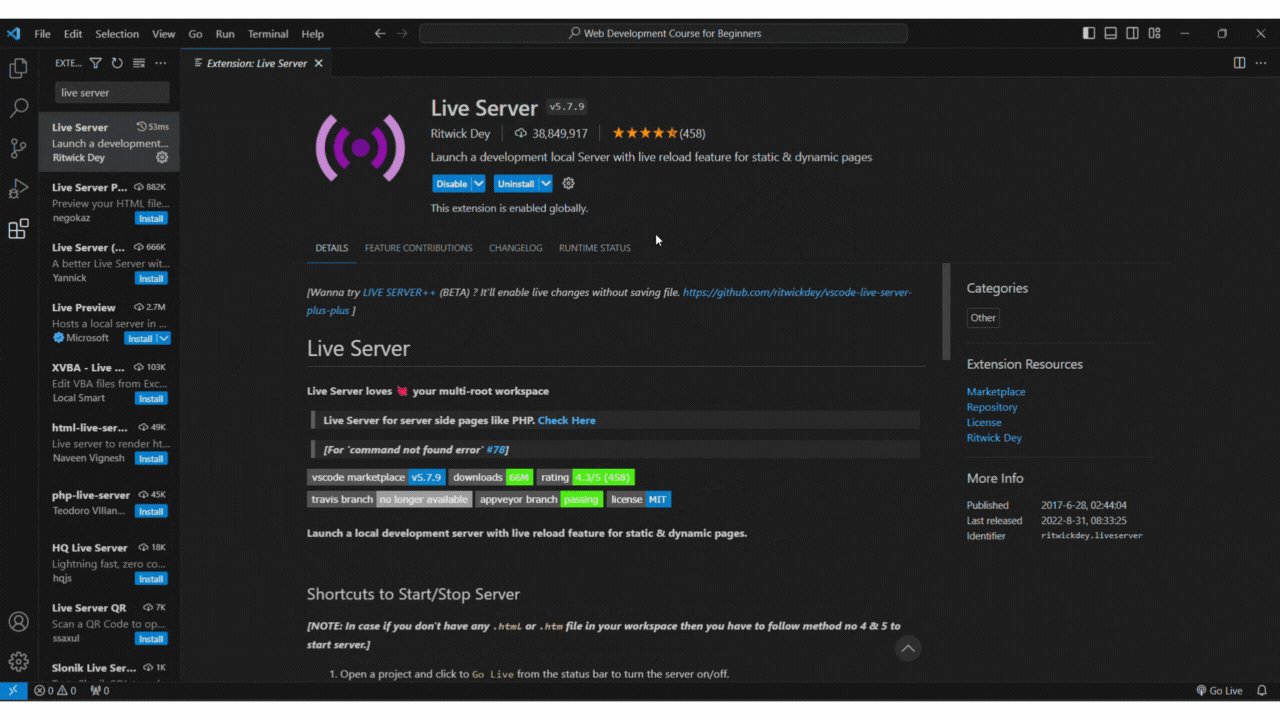
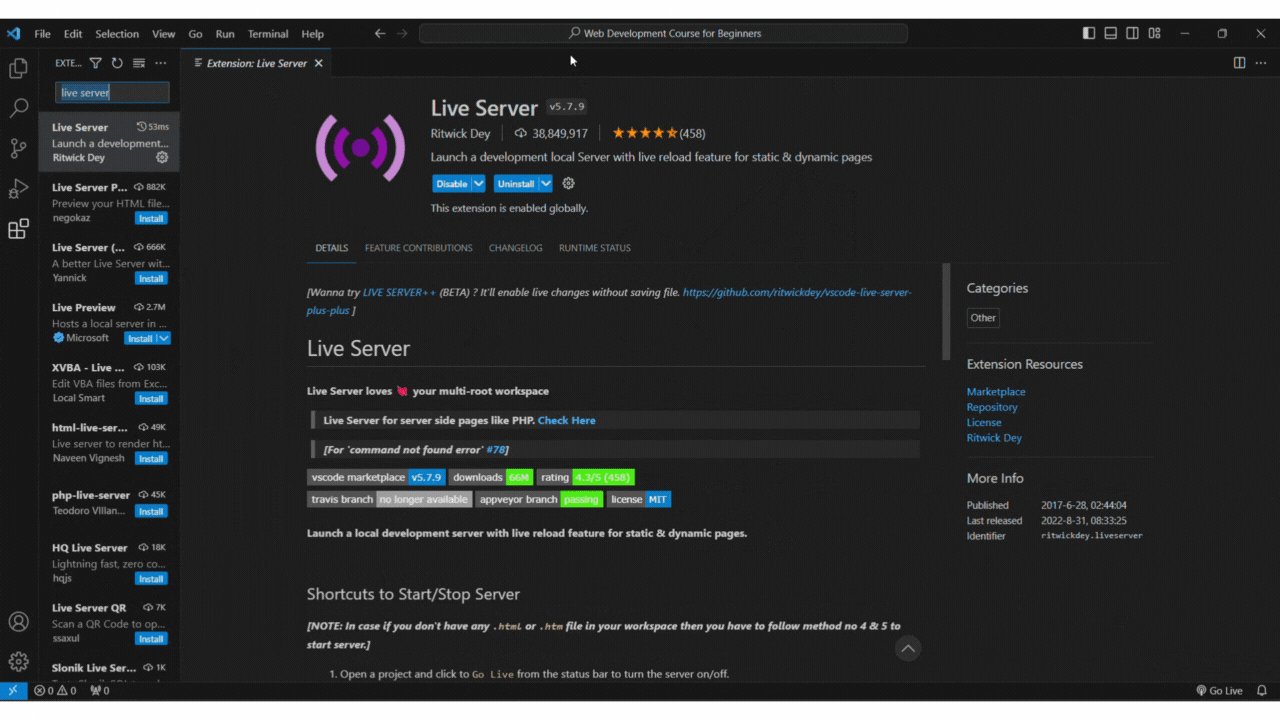
Step-3: Click On "Install" and You are ready to go

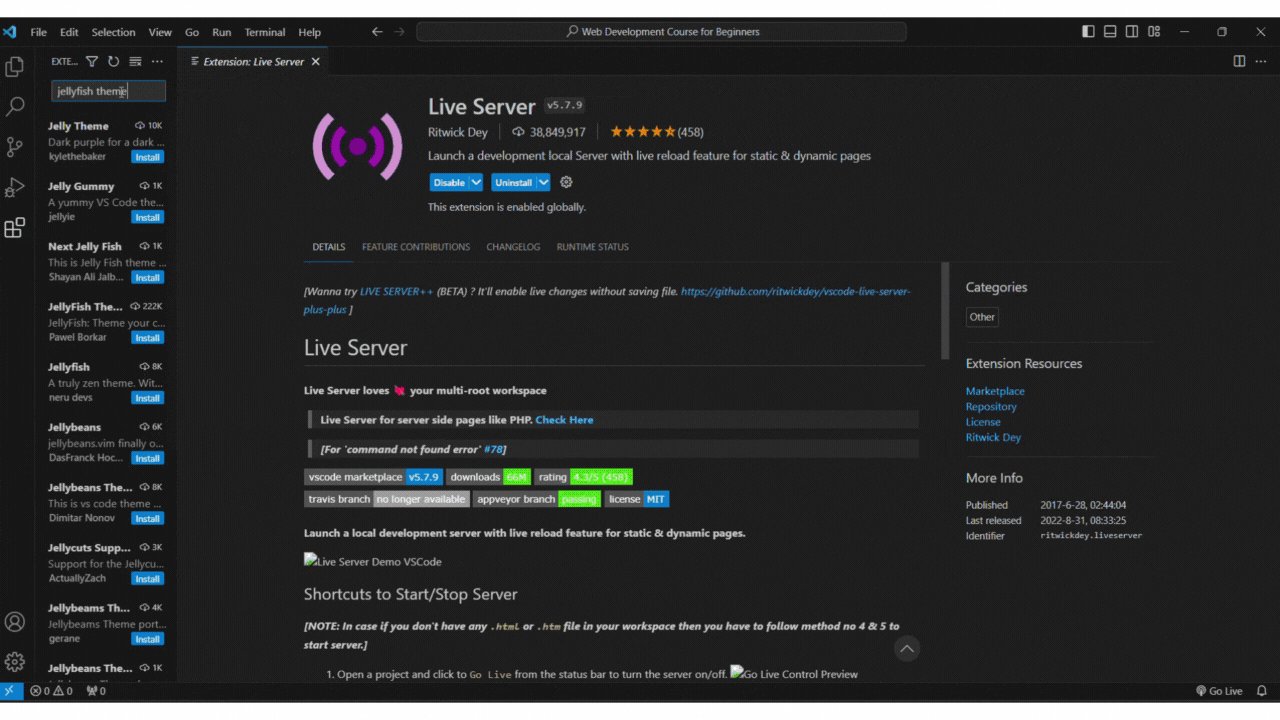
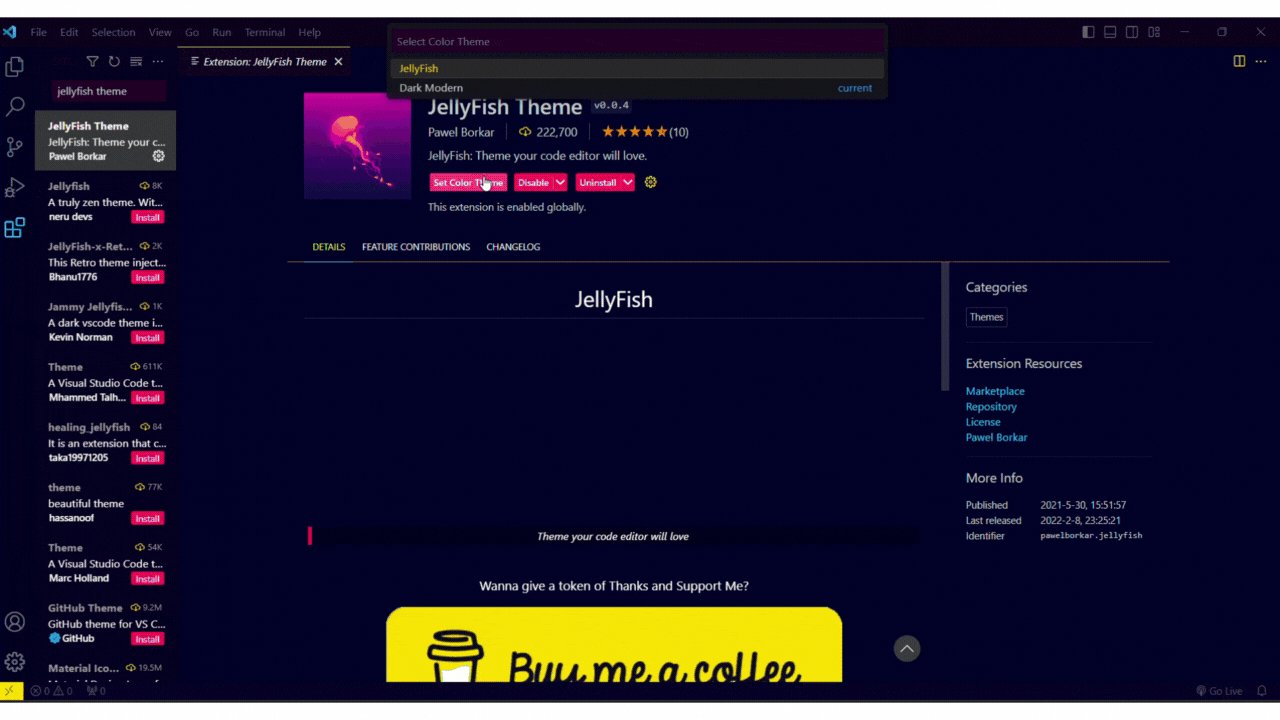
Installing JellyFish Theme in VS Code
Step-1: Open VS Code and Go to Extensions (ctrl+shift+X)
Step-2: Search "JellyFish Theme"
Step-3: Click On "Install" and You are ready to go

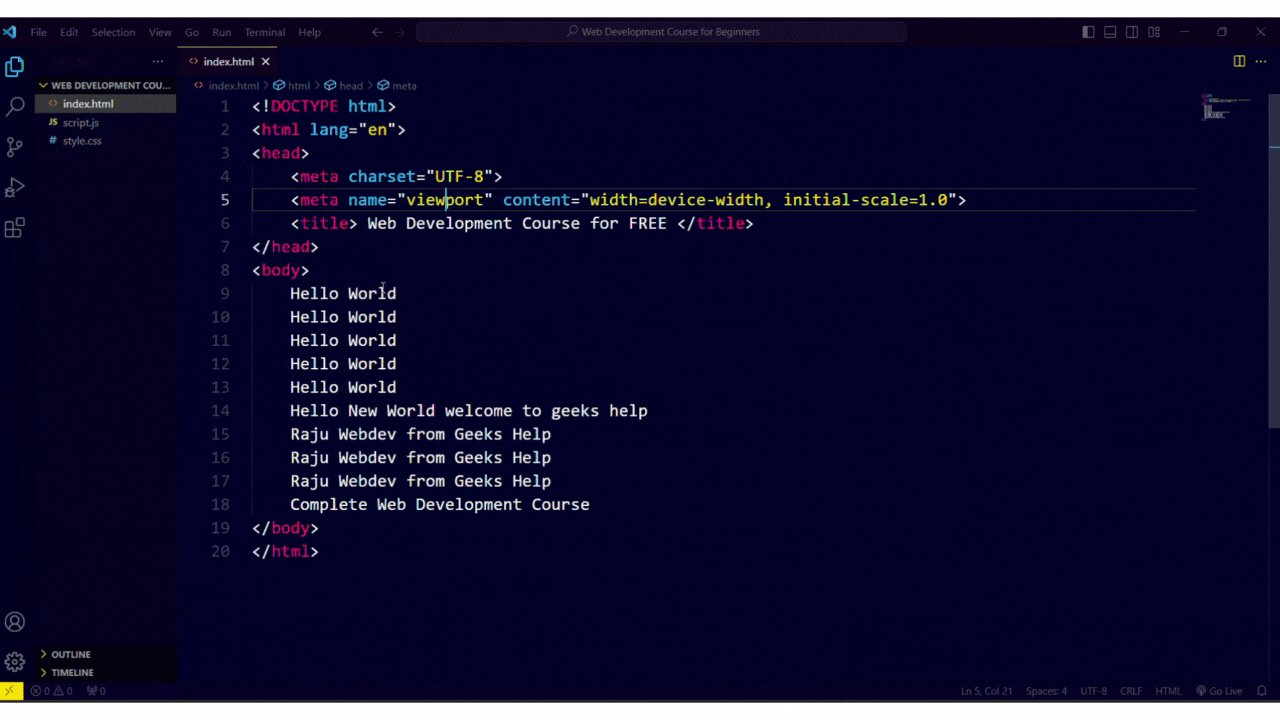
Code Described in the video



