What is HTML?
- HTML stands for Hypertext Markup Language
- It is used to create the structure of the webpage.
- HTML is a markup language not a programming language.
- It is used to display the data or content on the web browser.
- HTML contains tags, elements and attributes to create webpages.
What is CSS?
- CSS stands for Cascading Style Sheets.
- CSS defines How HTML elements are to be displayed on the screen.
- Control the layout of multiple web pages all at once.
- CSS use write once and use multiple times approach.
- CSS is mainly used to design our HTML pages.
What is JavaScript?
- World's most popular programming language.
- It is used to add additional functionality to the website.
- JavaScript is used to create interactive web pages, web applications and mobile applications.
- It is easy to use and learn.
- JavaScript is used for client-side scripting and server-side scripting.
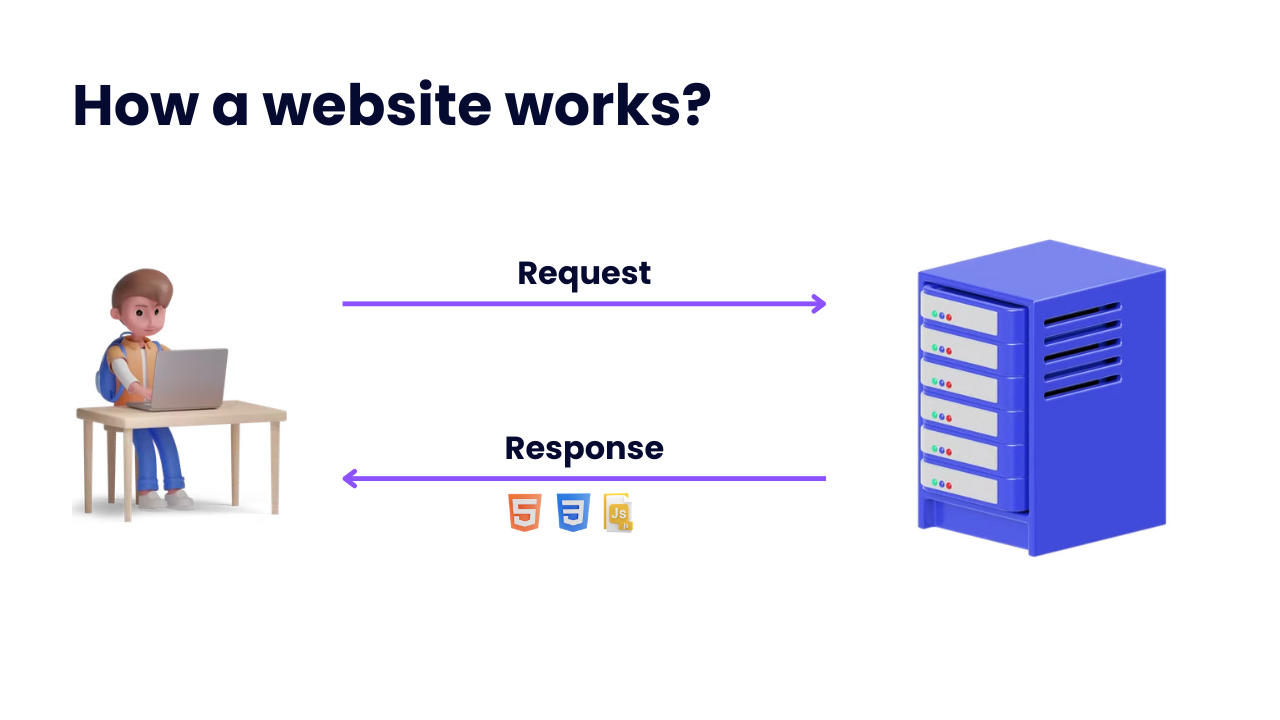
How a Website works?

So according to the given image example left side is a "user" and right side is "Server". And a user request on the server with the help of web browser. Like user search "www.geekshelp.org" on the web browser then the request goes to the server and server execute the given request of the user and send a response to the user. In this response server sends HTML CSS or JavaScript files to the user web browser then the user's web browser convert it into the readable form for the user.
So this is the example that how a website works I hope you will understand and if you still have any question for this watch my video on YouTube and the video is given above the post. Or you can also drop comments here.