The HTML, CSS and JavaScript code given below is used to create a simple Responsive Navigation Bar with a Menu Icon for Small Screens. You can also create different styles and can modify the CSS to change colors, fonts, and layout. You can also customize the JavaScript Code to add more functionality, like dropdown menus, hover effects, and much more.
So to run this code you just need to copy the HTML, CSS and JavaScript Code and run it into your code Editor and change it according to your requirements.
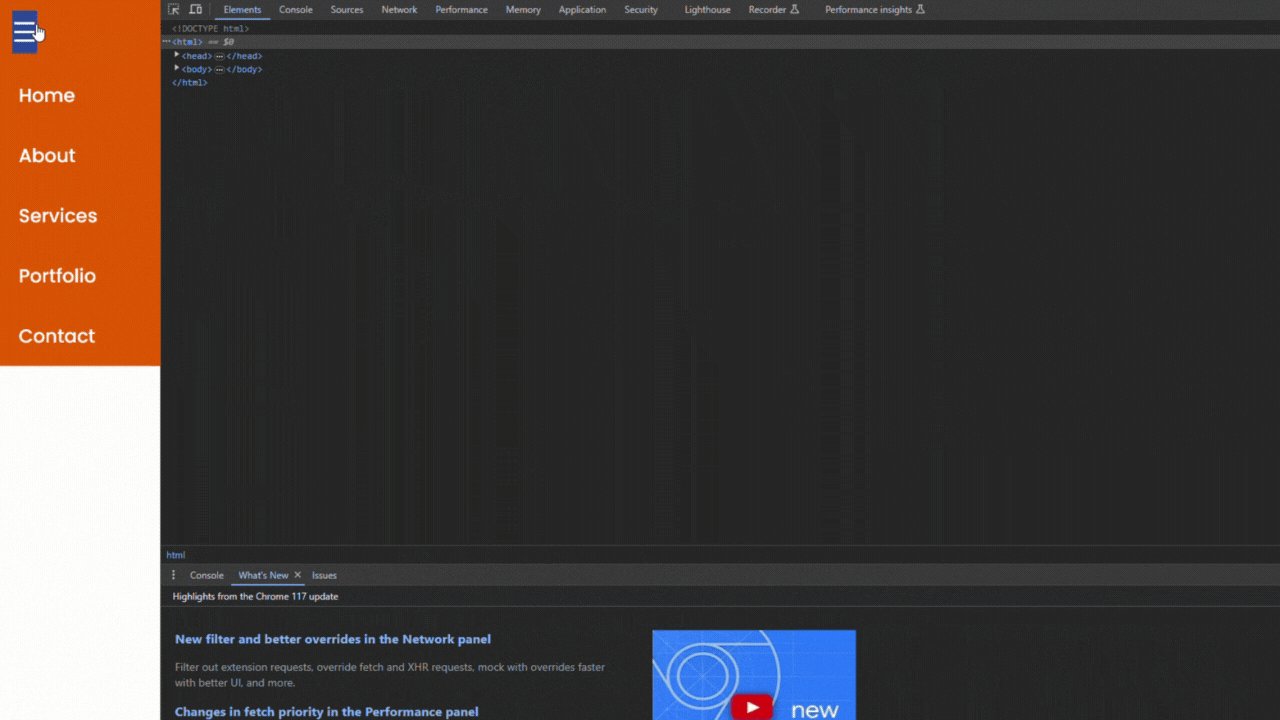
Preview

HTML Code
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> Responsive Navbar using HTML CSS with Source Code Free </title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<nav class="navbar">
<div class="menu-icon" onclick="toggleMenu()">☰</div>
<ul class="nav-list" id="navList">
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
<script src="script.js"></script>
</body>
</html>
CSS Code
style.css
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@500&display=swap');
body {
font-family: 'Poppins', sans-serif;
margin: 0;
padding: 0;
}
.navbar {
background-color: #e65b00;
overflow: hidden;
}
.navbar .menu-icon {
font-size: 24px;
color: #fff;
cursor: pointer;
display: none;
padding: 10px;
}
.nav-list {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
}
.nav-list li {
float: left;
}
.nav-list li a {
display: block;
color: #fff;
text-align: center;
padding: 14px 16px;
text-decoration: none;
transition: all .2s ease-in-out;
}
.nav-list li a:hover {
color: #e65b00;
background-color: #fff;
}
@media (max-width: 768px) {
.navbar .menu-icon {
display: block;
}
.nav-list {
display: none;
width: 100%;
text-align: center;
}
.nav-list.show {
display: block;
}
}
JavaScript
script.js
function toggleMenu() {
var navList = document.getElementById('navList');
navList.classList.toggle('show');
}




