Hey, if you are a beginner developer and just learned HTML CSS, and JavaScript. And now facing issues with building real-world projects with HTML CSS Javascript. So don't worry here we have some mini projects for you using HTML CSS and JavaScript which help you to build projects and also help you to know how you can apply the code to build these projects.
Here we have almost 20 most important projects using HTML CSS and JavaScript with source code. You will gain practical experience with these projects and be able to develop new projects on your own.
So in this article, you receive 20 Frontend Projects with Source Code for beginners using HTML, CSS, and JavaScript.
Also, here we have covered some projects for beginner to intermediate levels. These projects are very helpful for practicing your coding skills and to and logic building. So you definitely need to create some projects that help you to get a dream job and you can add projects to your CV/Resume.

List of 20+Projects using HTML, CSS, and JavaScript for Beginners with Source Code
1. Responsive Navbar with Logo HTML CSS Only
i). Responsive: Yes
ii). Languages used: HTML CSS
iii). Image Included: No
iv). Source Code: FREE
Project Preview

FREE Source Code: Click Here
2. Responsive Contact Form using HTML and CSS
i). Responsive: Yes
ii). Languages used: HTML CSS
iii). Image Included: No
iv). Source Code: FREE
Project Preview

FREE Source Code: Click Here
3. HTML Code for Login Page with username and password
i). Responsive: Yes
ii). Languages used: HTML CSS
iii). Image Included: No
iv). Source Code: FREE
Project Preview

FREE Source Code: Click Here
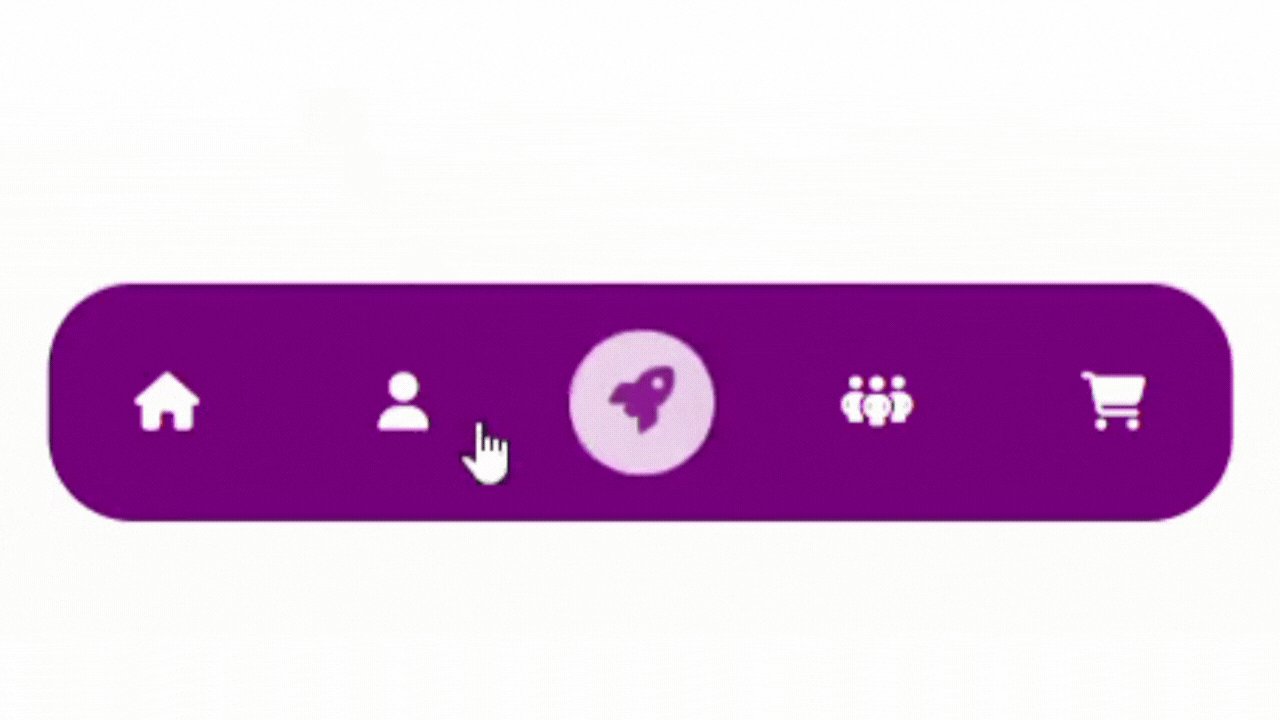
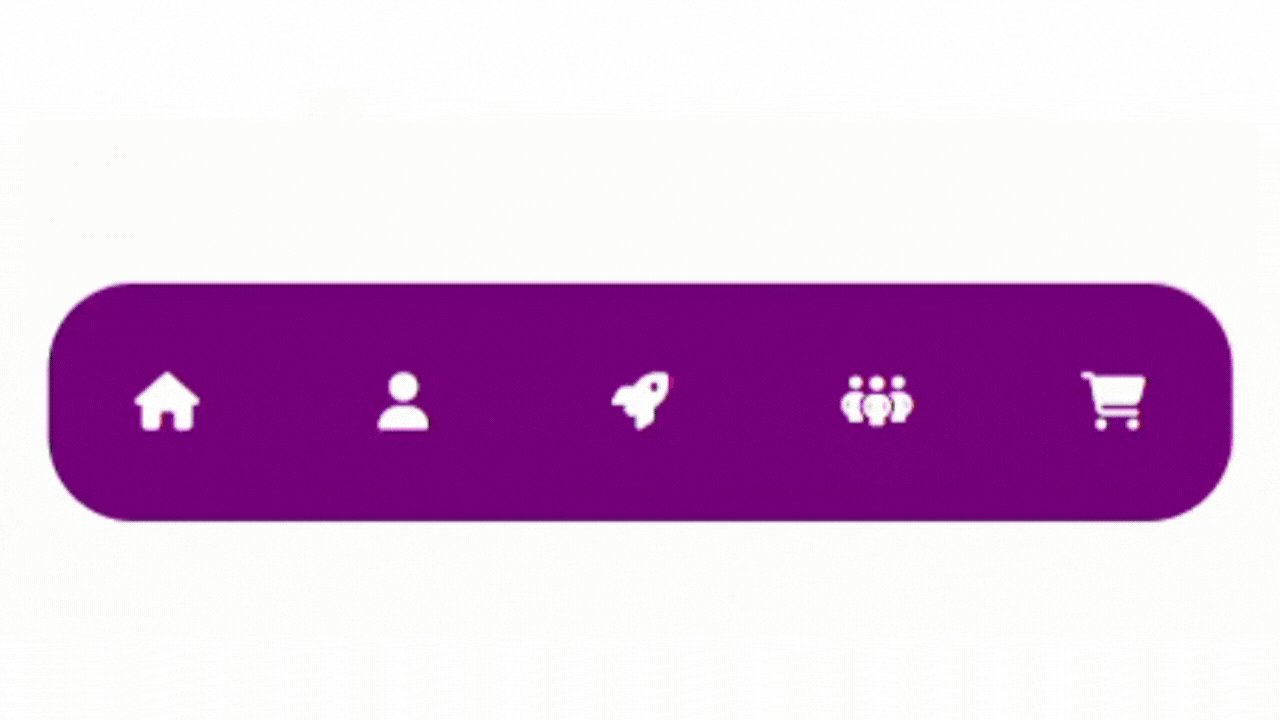
4. Dropdown Menu with HTML CSS and JavaScript
i). Responsive: Yes
ii). Languages used: HTML CSS JavaScript
iii). Image Included: No
iv). Source Code: FREE
Project Preview

FREE Source Code: Click Here
5. Animated Login Form using HTML and CSS
i). Responsive: Yes
ii). Languages used: HTML CSS
iii). Image Included: No
iv). Source Code: FREE
Project Preview

FREE Source Code: Click Here
Must Check: HTML Interview Questions and Answers with PDF
6. User Profile Card using HTML CSS and JavaScript
i). Responsive: yes
ii). Languages used: HTML CSS and JavaScript
iii). Image Included: Yes
iv). Source Code: FREE
Project Preview

FREE Source Code: Click Here
7. Responsive Pricing Card using HTML CSS
i). Responsive: Yes
ii). Languages used: HTML CSS
iii). Image Included: No
iv). Source Code: FREE
Project Preview

FREE Source Code: Click Here
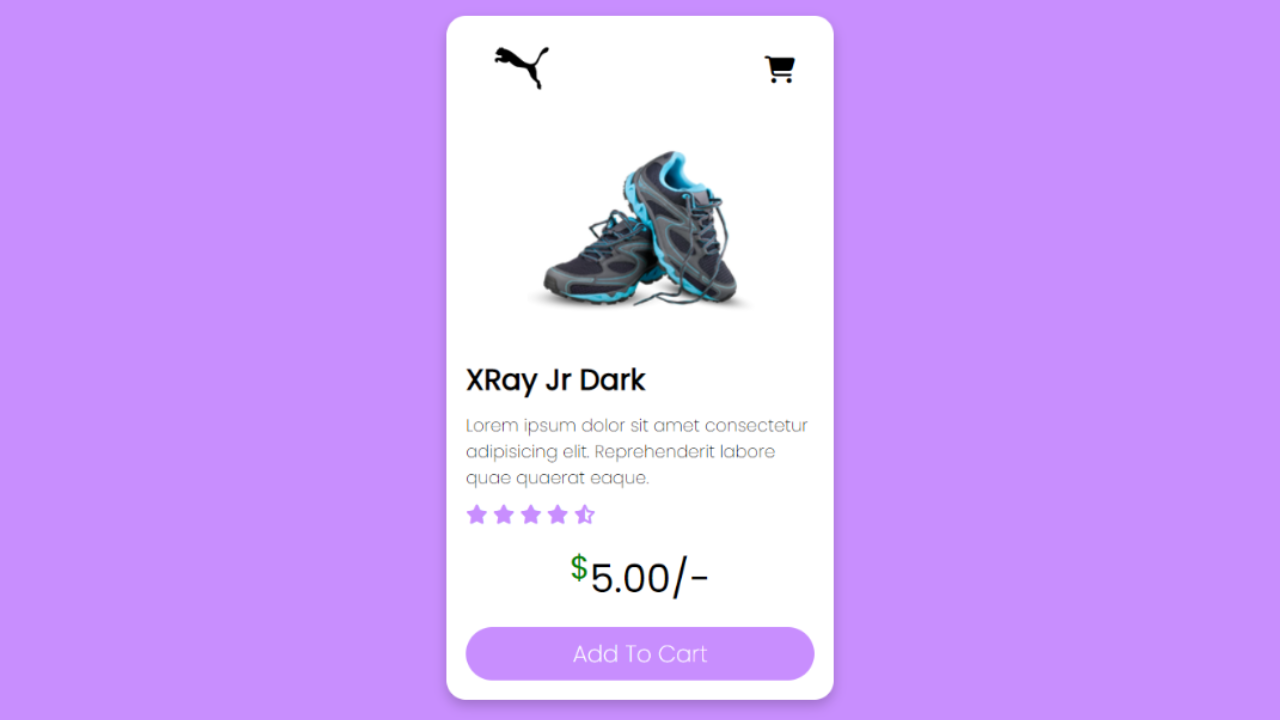
8. Product Card using HTML CSS
i). Responsive: Yes
ii). Languages used: HTML CSS
iii). Image Included: Yes
iv). Source Code: FREE
Project Preview

FREE Source Code: Click Here
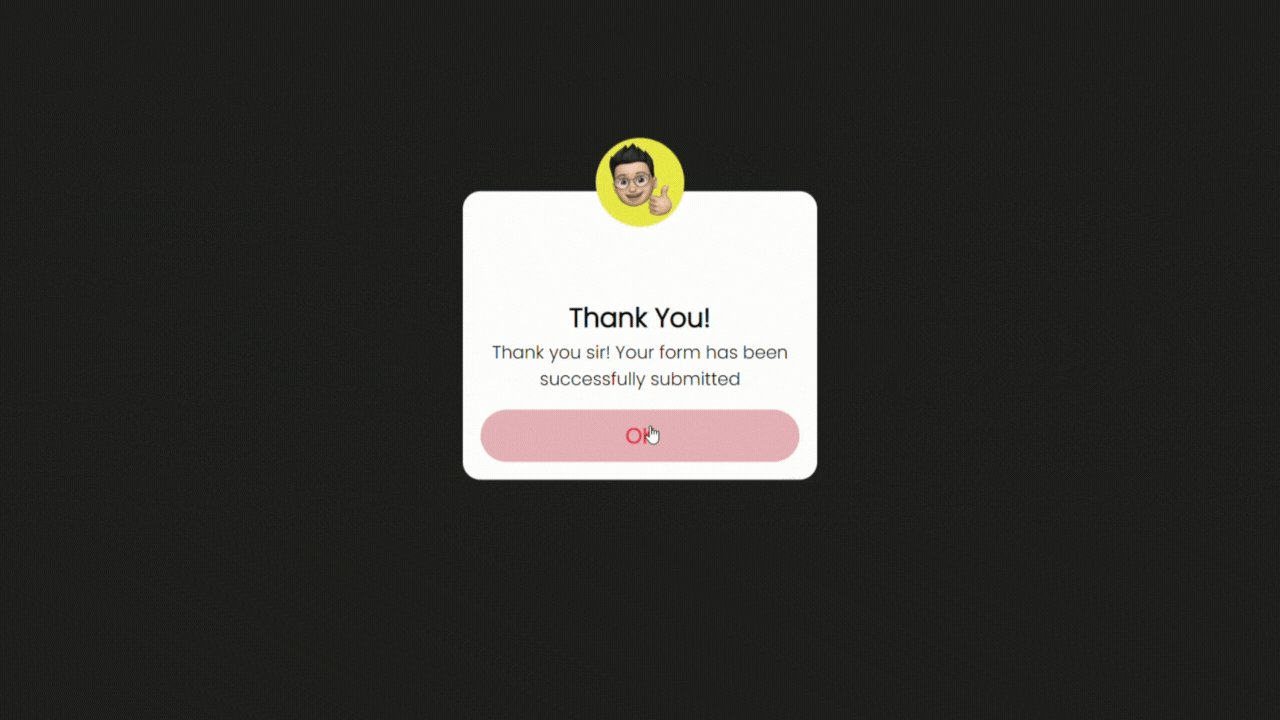
9. Open Popup on Button Click Javascript
i). Responsive: Yes
ii). Languages used: HTML CSS JavaScript
iii). Image Included: Yes
iv). Source Code: FREE
Project Preview

FREE Source Code: Click Here
10. Responsive Personal Portfolio Website using HTML CSS and JavaScript
i). Responsive: Yes
ii). Languages used: HTML CSS JavaScript
iii). Image Included: Yes
iv). Source Code: FREE
Project Preview

FREE Source Code: Click Here
Must Check: JavaScript Interview Questions and Answers with FREE PDF
11. Weather App using HTML CSS and javascript
i). Responsive: Yes
ii). Languages used: HTML CSS JavaScript
iii). Image Included: Yes
iv). Source Code: FREE
Project Preview

FREE Source Code: Click Here
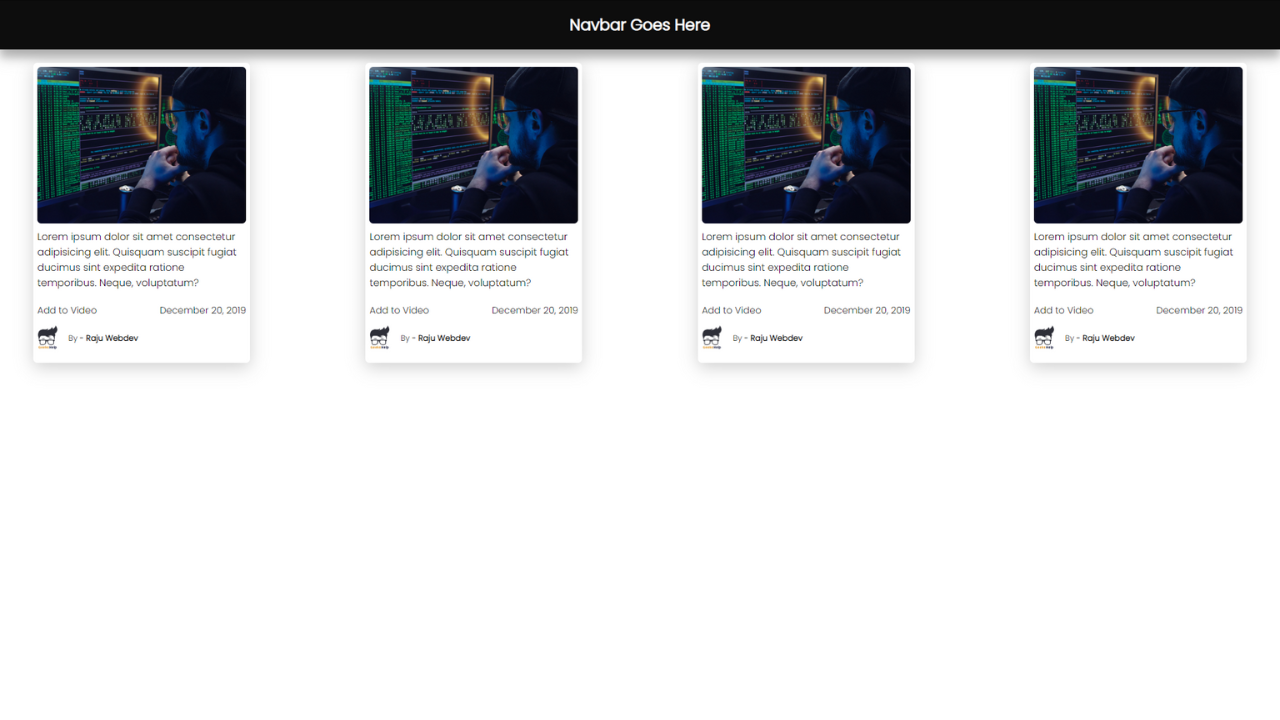
12. Responsive HTML CSS Blog Templates Free Download
i). Responsive: Yes
ii). Languages used: HTML CSS
iii). Image Included: Yes
iv). Source Code: FREE
Project Preview

FREE Source Code: Click Here
13. Simple Coming Soon Page using HTML CSS and JavaScript
i). Responsive: No
ii). Languages used: HTML CSS
iii). Image Included: Yes
iv). Source Code: FREE
Project Preview

FREE Source Code: Click Here
14. Responsive Agency Landing Page using HTML and CSS
i). Responsive: Yes
ii). Languages used: HTML CSS
iii). Image Included: Yes
iv). Source Code: FREE
Project Preview

FREE Source Code: Click Here
15. Mobile Navigation using HTML CSS
i). Responsive: Yes
ii). Languages used: HTML CSS
iii). Image Included: No
iv). Source Code: FREE
Project Preview

FREE Source Code: Click Here
Want to learn HTML For FREE with PDF: Click Here
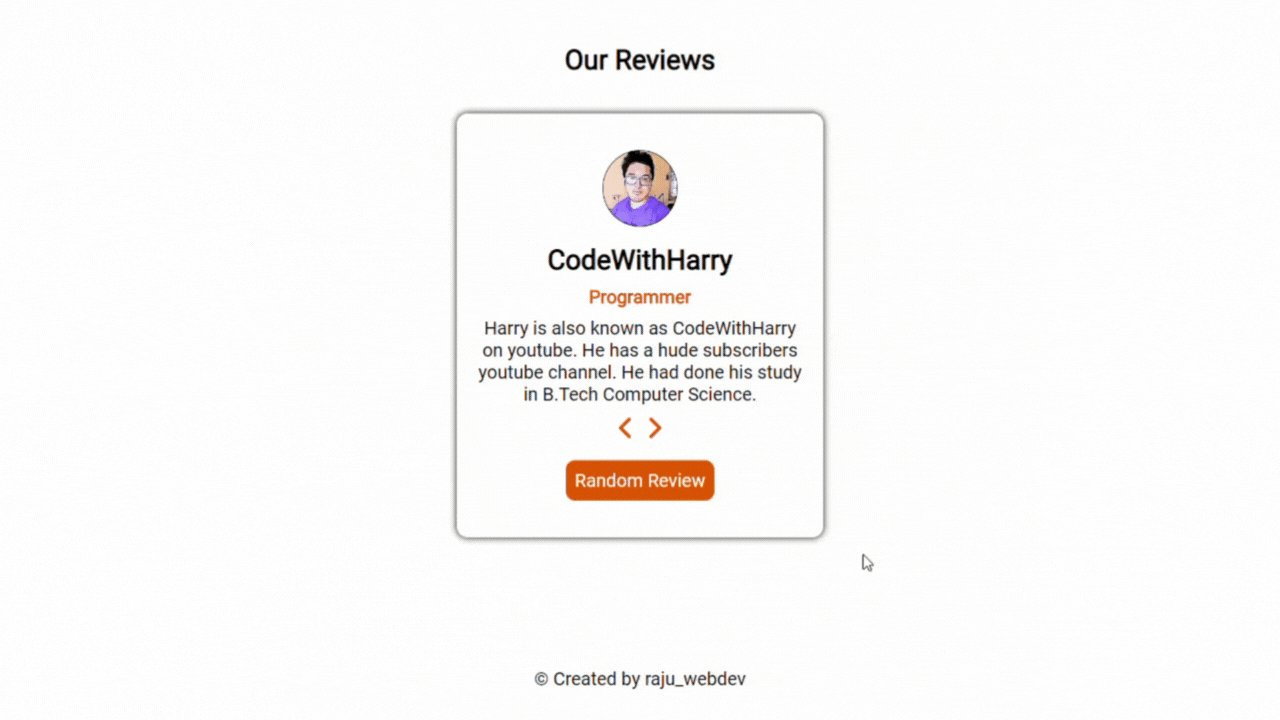
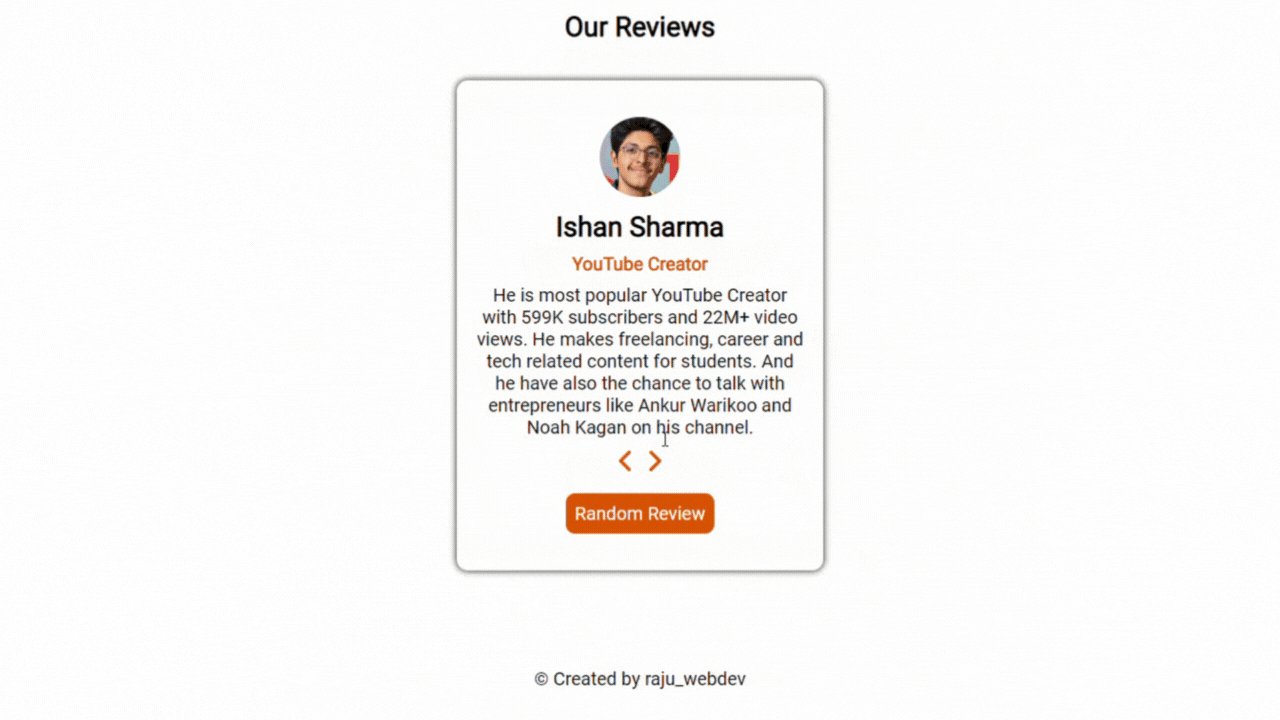
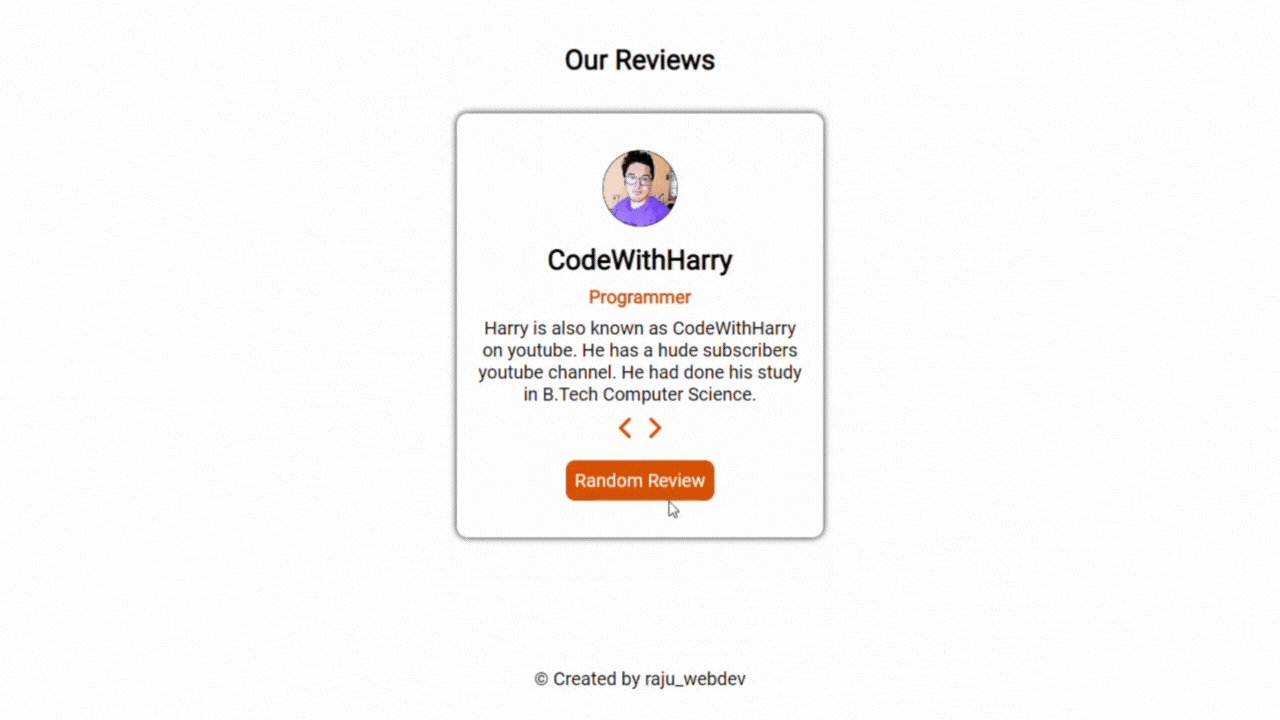
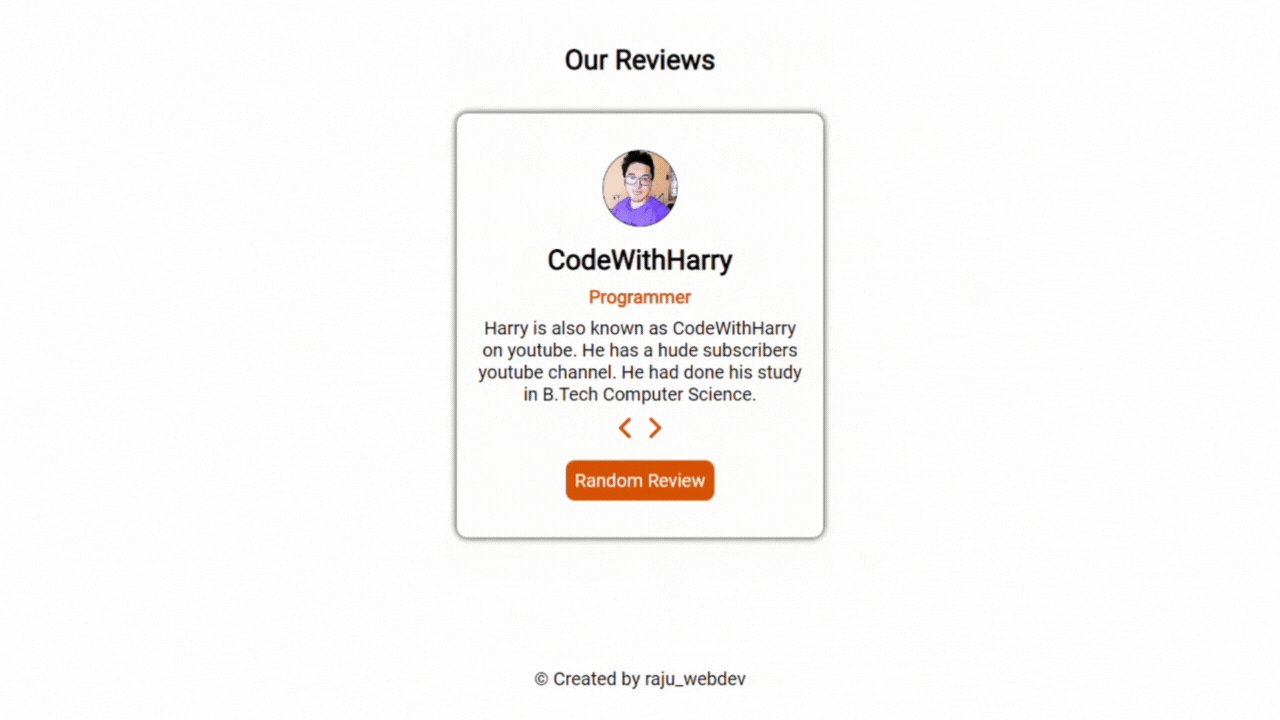
16. Testimonial Slider using HTML CSS and JavaScript
i). Responsive: Yes
ii). Languages used: HTML CSS JavaScript
iii). Image Included: Yes
iv). Source Code: FREE
Project Preview

FREE Source Code: Click Here
17. Responsive Footer HTML CSS Template
i). Responsive: Yes
ii). Languages used: HTML CSS
iii). Image Included: No
iv). Source Code: FREE
Project Preview

FREE Source Code: Click Here
18. Profile Cards using HTML CSS
i). Responsive: Yes
ii). Languages used: HTML CSS
iii). Image Included: Yes
iv). Source Code: FREE
Project Preview
.png)
FREE Source Code: Click Here
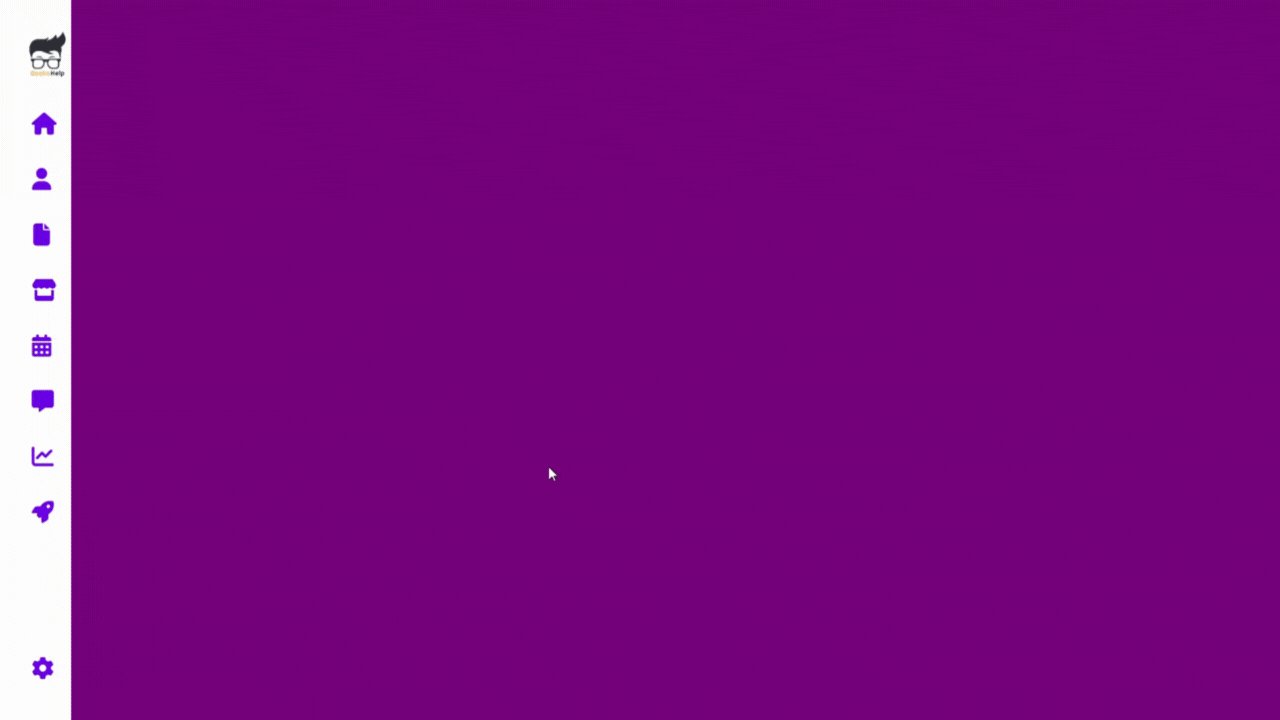
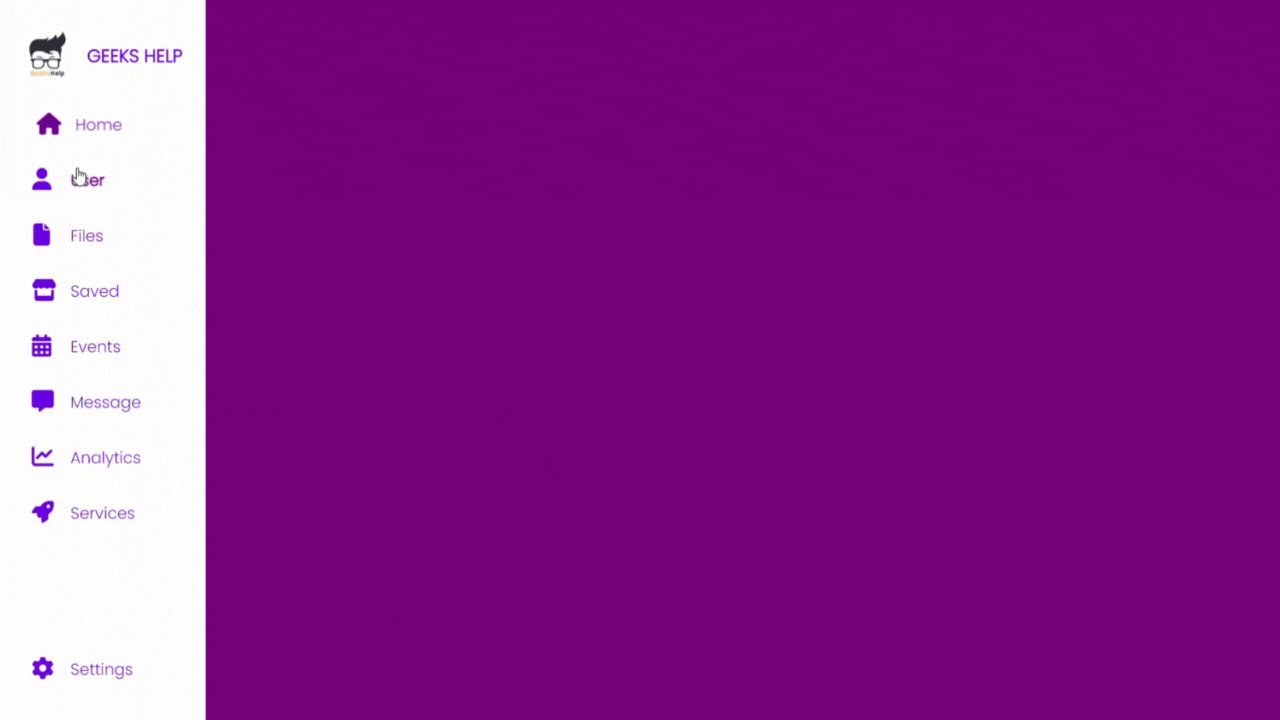
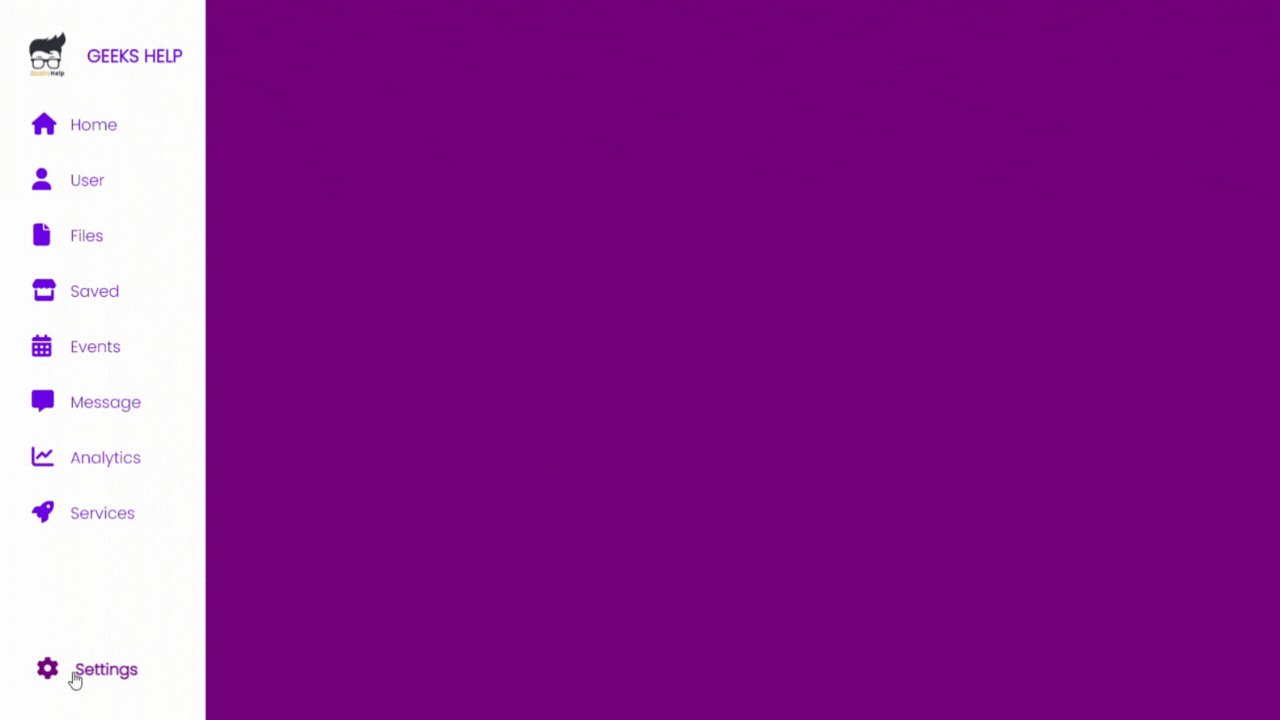
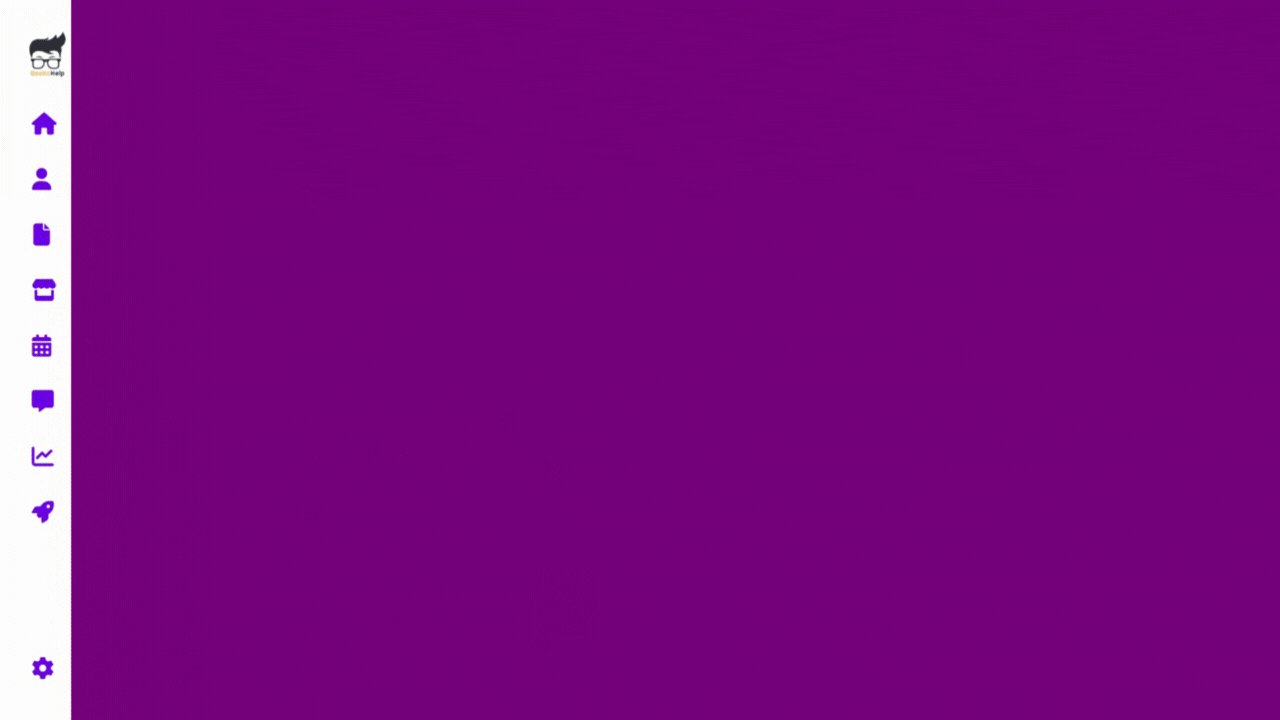
19. Responsive Sidebar Menu HTML CSS Only
i). Responsive: Yes
ii). Languages used: HTML CSS
iii). Image Included: Yes
iv). Source Code: FREE
Project Preview

FREE Source Code: Click Here
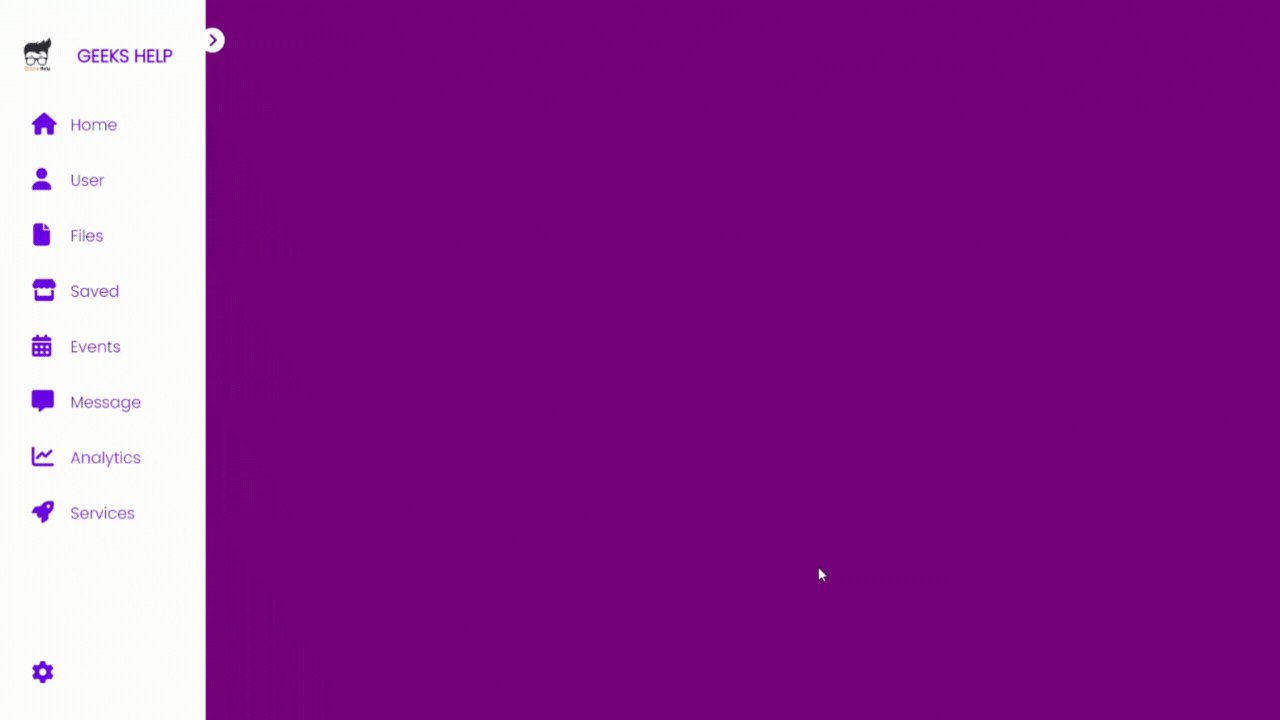
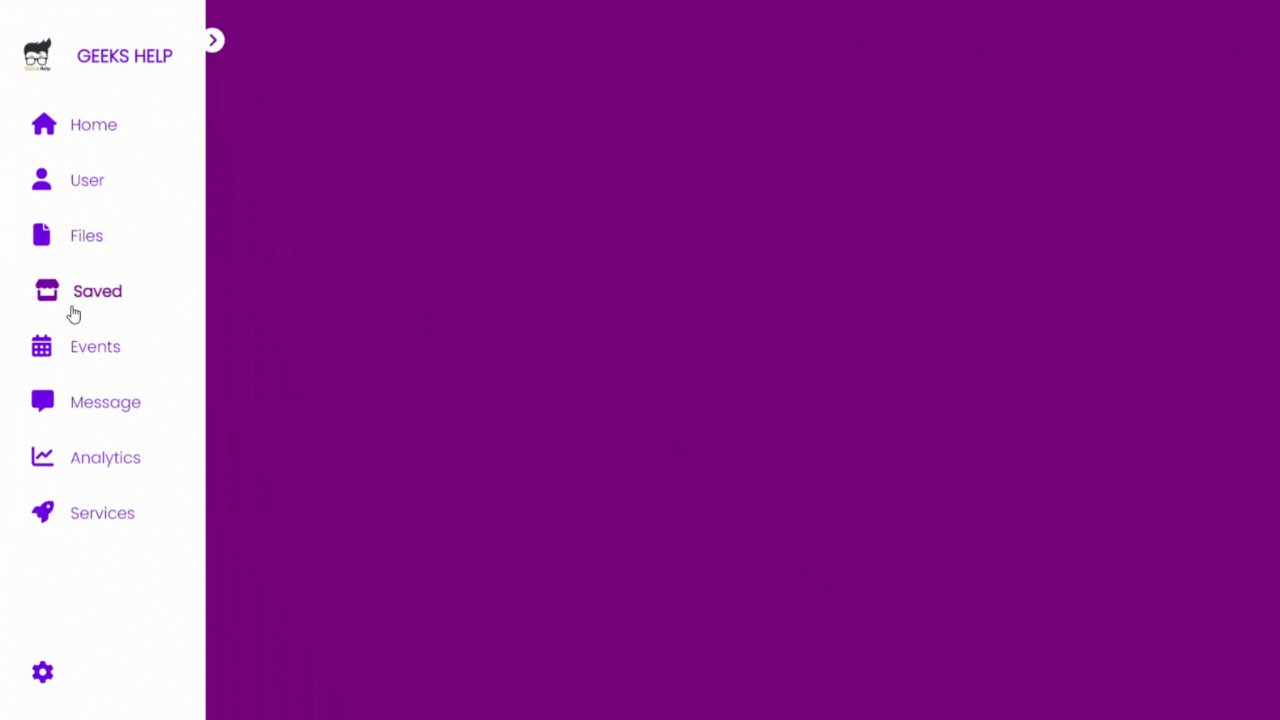
20. Sidebar Menu using HTML CSS and JavaScript
i). Responsive: yes
ii). Languages used: HTML CSS JavaScript
iii). Image Included: Yes
iv). Source Code: FREE
Project Preview

FREE Source Code: Click Here
21. Simple Admin Dashboard Template using HTML CSS FREE
i). Responsive: Yes
ii). Languages used: HTML CSS
iii). Image Included: Yes
iv). Source Code: FREE
Project Preview

FREE Source Code: Click Here



Make a game
ReplyDelete